3月31日に IBM Cloud の新しいサーバーレス環境である Code Engine が正式リリースされました:

ベータ公開の段階から利用レポートを見かけることもありましたが、価格も公開された状態で改めて利用してみました。その利用手順含めて紹介します。 なお詳しくは後述しますが、この Code Engine は無料枠を使って利用することも可能ですが、ライトプラン契約では利用できません。利用するにはクレジットカードを登録するなどしてベーシックプランに切り替えて利用する必要がある点に注意してください。
【Code Engine とは】
Knative ベースのサーバーレスエンジンです。実行エンジンそのものがコンテナオーケストレーションである Kubernetes 環境上に構築されており、Kubernetes をほとんど意識することなくイベント駆動型のアプリケーションをデプロイ/管理することができると同時に、Kubernetes による自動スケールも行われることで詳しい設定をすることなく安定した稼働を実現することができます。利用料金は後述しますが、「CPU やメモリを実際につかったぶんだけ」課金されます(使わない場合は無料です、加えて無料枠もあるのである程度の稼働は無料枠内で実現できます)。
エンジン上で動かすアプリケーションはコンテナイメージの URL を指定する形でもできますし、イメージ化されていなくてもソースコードが公開されていれば(Dockerfile を用意することで)コンテナをビルドして動かすことも可能です。
【利用手順】
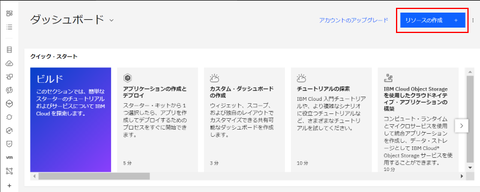
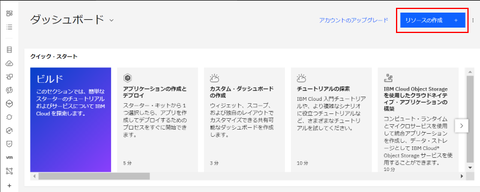
IBM Cloud にログインし、「リソースの作成」を選択します:

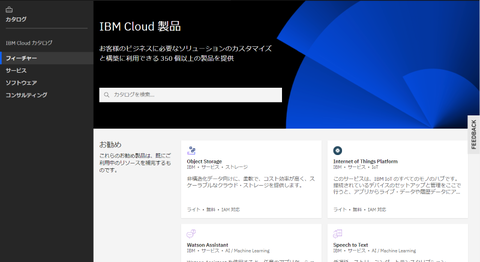
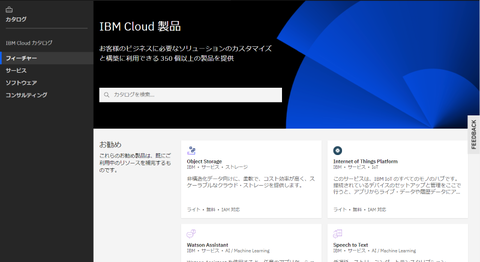
サービスのカタログ画面が表示されます:

検索バーで "Code Engine" を指定して検索します("Code" くらいまで入力すると検索候補に表示されるので、これを選択します):

Code Engine の説明ページが表示されます。実際に利用するには「作成の開始」ボタンをクリックします:

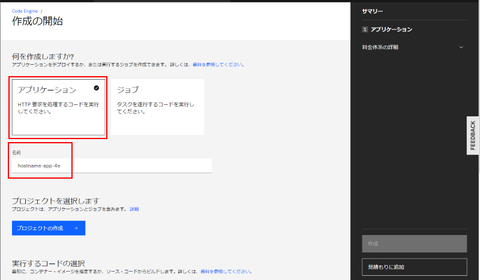
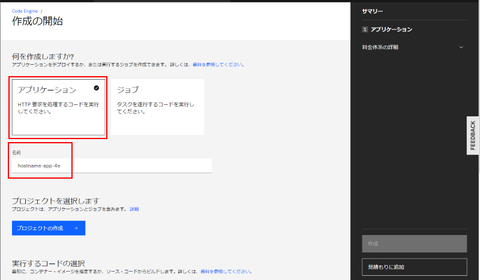
作成する対象を選択します。ここでは通常の(利用者がウェブブラウザからアクセス可能な)ウェブアプリケーションを作ることにするので「アプリケーション」を選択します。また必要に応じて名前を指定します(デフォルトのままでも構いません):

名前確定後に、プロジェクトを選択または作成します。初回ではまだプロジェクトは存在していないので「プロジェクトの作成」をクリックします:

画面右にプロジェクト作成のダイアログが表示されます:

このダイアログ内でエンジンを稼働させるロケーション(下図では「東京」)、およびプロジェクトを管理するための名称を指定します。最後に「作成」をクリック:

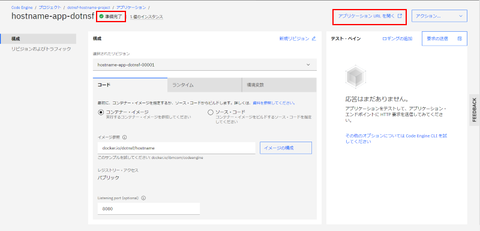
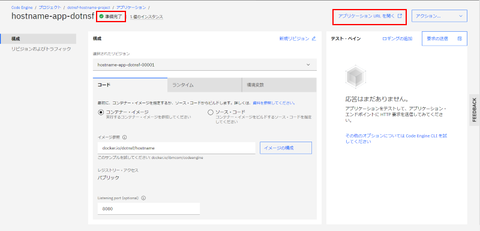
作成したプロジェクトが選択された状態になります。続けてこのサーバーレス環境で実行するコードを指定します。コンテナイメージか、(Docker ファイルのある)ソースコードを指定できますが、ここではコンテナイメージを選択しています。コンテナイメージの場合は実際に公開されているコンテナイメージの URL および稼働ポート番号を指定します:

※上の例ではコンテナ URL として docker.io/dotnsf/hostname を指定しています。このイメージは私が作って公開しているもので、「8080 番ポートに HTTP アクセスすると /etc/hostname の内容を表示する」というだけのシンプルなアプリケーションです。負荷少なく動くという意味で動作確認向きなので、よかったら使ってください。
コードの指定に続けてランタイムの設定を行います。稼働インスタンス数や各インスタンスのスペックを指定します(複数インスタンスでの稼働に未対応など、スケールアウトしてほしくない場合はインスタンス最大数を1に設定します)。最後に画面右のアプリケーションの「作成」をクリック:

画面が切り替わって、プロジェクトのダッシュボードが表示されます。作成直後は「デプロイ中」というステータスになっているはずです:

しばらく待つとコンテナのデプロイが完了し、「準備完了」というステータスに切り替わります。またこうなると画面右側に「アプリケーションの URL を開く」というホットスポットが表示されるので、ここをクリックしてアプリケーションにアクセスします:

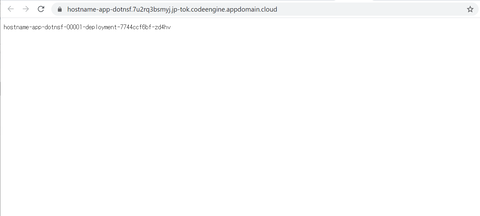
新しいタブが開いて、Code Engine 内で稼働しているアプリケーションにアクセスできました(このアプリケーションの場合はコンテナの /etc/hostname ファイルの内容が表示されています)。特別な設定はしていませんが、ホスト名が自動的に割り当てられて HTTPS でアクセスできています:

実際には Kubernetes 上で動いているため、アプリケーションの負荷に応じた自動スケールなどは、ほぼ意識することなく(上記設定だけで)実現できています。Kubernetes を抽象化した形で利用しているため、非常に使いやすいプラットフォームを実現できています。
なお、この Code Engine の料金は以下のようになっていました(2021/04/03 時点)。CPU 稼働時間、利用メモリ、および HTTP リクエスト数について1ヶ月ごとの無料枠と、無料枠を超えて利用した場合の価格が表示されています。このあたりはプロジェクト作成時のインスタンスリソース指定内容とも関わってくるので、アプリケーションの特性に応じてカスタマイズする余地があると思っていますが、試験的に利用する想定であればかなりお手軽な価格帯のように感じます:


ベータ公開の段階から利用レポートを見かけることもありましたが、価格も公開された状態で改めて利用してみました。その利用手順含めて紹介します。 なお詳しくは後述しますが、この Code Engine は無料枠を使って利用することも可能ですが、ライトプラン契約では利用できません。利用するにはクレジットカードを登録するなどしてベーシックプランに切り替えて利用する必要がある点に注意してください。
【Code Engine とは】
Knative ベースのサーバーレスエンジンです。実行エンジンそのものがコンテナオーケストレーションである Kubernetes 環境上に構築されており、Kubernetes をほとんど意識することなくイベント駆動型のアプリケーションをデプロイ/管理することができると同時に、Kubernetes による自動スケールも行われることで詳しい設定をすることなく安定した稼働を実現することができます。利用料金は後述しますが、「CPU やメモリを実際につかったぶんだけ」課金されます(使わない場合は無料です、加えて無料枠もあるのである程度の稼働は無料枠内で実現できます)。
エンジン上で動かすアプリケーションはコンテナイメージの URL を指定する形でもできますし、イメージ化されていなくてもソースコードが公開されていれば(Dockerfile を用意することで)コンテナをビルドして動かすことも可能です。
【利用手順】
IBM Cloud にログインし、「リソースの作成」を選択します:

サービスのカタログ画面が表示されます:

検索バーで "Code Engine" を指定して検索します("Code" くらいまで入力すると検索候補に表示されるので、これを選択します):

Code Engine の説明ページが表示されます。実際に利用するには「作成の開始」ボタンをクリックします:

作成する対象を選択します。ここでは通常の(利用者がウェブブラウザからアクセス可能な)ウェブアプリケーションを作ることにするので「アプリケーション」を選択します。また必要に応じて名前を指定します(デフォルトのままでも構いません):

名前確定後に、プロジェクトを選択または作成します。初回ではまだプロジェクトは存在していないので「プロジェクトの作成」をクリックします:

画面右にプロジェクト作成のダイアログが表示されます:

このダイアログ内でエンジンを稼働させるロケーション(下図では「東京」)、およびプロジェクトを管理するための名称を指定します。最後に「作成」をクリック:

作成したプロジェクトが選択された状態になります。続けてこのサーバーレス環境で実行するコードを指定します。コンテナイメージか、(Docker ファイルのある)ソースコードを指定できますが、ここではコンテナイメージを選択しています。コンテナイメージの場合は実際に公開されているコンテナイメージの URL および稼働ポート番号を指定します:

※上の例ではコンテナ URL として docker.io/dotnsf/hostname を指定しています。このイメージは私が作って公開しているもので、「8080 番ポートに HTTP アクセスすると /etc/hostname の内容を表示する」というだけのシンプルなアプリケーションです。負荷少なく動くという意味で動作確認向きなので、よかったら使ってください。
コードの指定に続けてランタイムの設定を行います。稼働インスタンス数や各インスタンスのスペックを指定します(複数インスタンスでの稼働に未対応など、スケールアウトしてほしくない場合はインスタンス最大数を1に設定します)。最後に画面右のアプリケーションの「作成」をクリック:

画面が切り替わって、プロジェクトのダッシュボードが表示されます。作成直後は「デプロイ中」というステータスになっているはずです:

しばらく待つとコンテナのデプロイが完了し、「準備完了」というステータスに切り替わります。またこうなると画面右側に「アプリケーションの URL を開く」というホットスポットが表示されるので、ここをクリックしてアプリケーションにアクセスします:

新しいタブが開いて、Code Engine 内で稼働しているアプリケーションにアクセスできました(このアプリケーションの場合はコンテナの /etc/hostname ファイルの内容が表示されています)。特別な設定はしていませんが、ホスト名が自動的に割り当てられて HTTPS でアクセスできています:

実際には Kubernetes 上で動いているため、アプリケーションの負荷に応じた自動スケールなどは、ほぼ意識することなく(上記設定だけで)実現できています。Kubernetes を抽象化した形で利用しているため、非常に使いやすいプラットフォームを実現できています。
なお、この Code Engine の料金は以下のようになっていました(2021/04/03 時点)。CPU 稼働時間、利用メモリ、および HTTP リクエスト数について1ヶ月ごとの無料枠と、無料枠を超えて利用した場合の価格が表示されています。このあたりはプロジェクト作成時のインスタンスリソース指定内容とも関わってくるので、アプリケーションの特性に応じてカスタマイズする余地があると思っていますが、試験的に利用する想定であればかなりお手軽な価格帯のように感じます: