「複数人でプログラミングを体験する」ための環境を作ることになった場合、その環境をどう実現すればいいかを考えました。

より具体的にはこんな状況・前提だと思ってください(余談ですが DX の影響なのか、業務でこういう需要を耳にする機会が増えているように感じてます):
- 複数人でアプリ開発(プログラミング)体験を行いたい
- 参加者は1チーム5~6人程度
- 参加者は普段 Windows を使っている。Mac, Linux の経験はほぼゼロ
- 参加者はコマンドプロンプトなどの CLI は普段使っていない
- 参加者はプログラミングに関してはほぼ初心者
- チームで1つのアプリを作って動かす、という体験をしたい
- 体験期間は半日、長くて1日
- 参加者の PC に何かをインストールしたり、アカウントを作ったり、設定したりする場合、作業できるのは当日
- 参加者 PC 以外の Linux サーバーなどに主催者が事前準備するのは自由
- 全員オンライン参加、zoom などのオンラインツールの利用に問題はない
最後の前提は必須ではないですが、昨今だとどうしてもこの条件になるかなあ、ということで加えています。
この状況下でどういう仕組を用意すれば、目的に会ったプログラミング体験ができるかを考えます。
候補案1
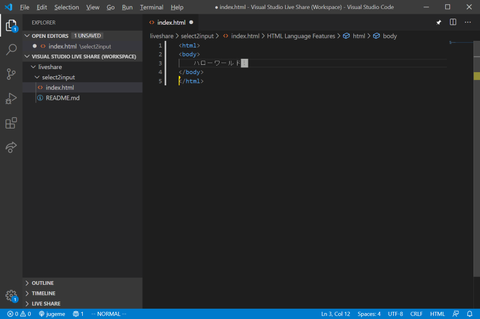
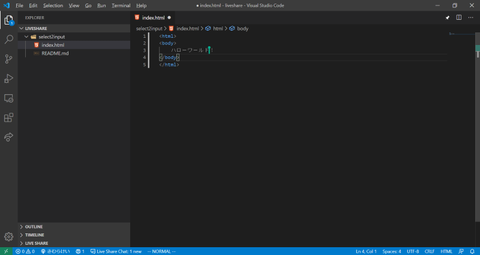
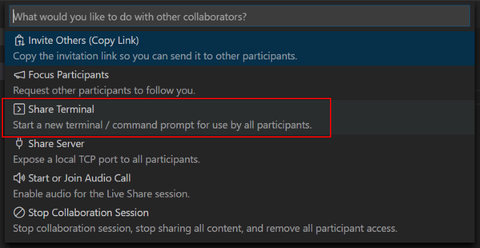
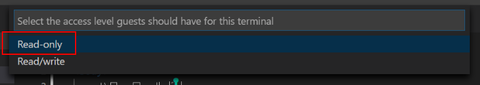
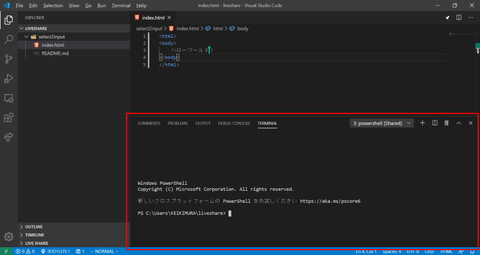
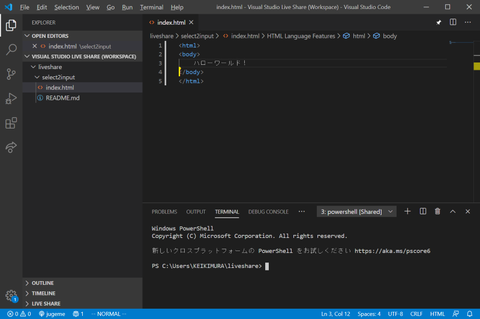
「とりあえず正攻法でやってもらう」方法です。ソースコードは git などでリポジトリ管理して(必要であれば事前にサンプルを用意して)、各自はリポジトリから clone したソースコードを画面共有を併用しながら手元で編集して動かしてもらう。環境が許せば Visual Studio Code の LiveShare なども使って共同編集する。。
・・・これが本来のスジであることは重々承知しているし、将来的に役立てることを意識するならこの形を学ぶべきだとは思っています。ただプログラミング初心者相手に半日~1日でここまでやるには少しハードルが高すぎる気がしています。環境準備段階でのハードルの高さもありますし、git も教えないといけないし、LiveShare 使うならアカウントから準備しないといけないし、その上でほぼ未経験のプログラミングをオンラインで・・・ 何を作るかにもよりますが、Hello World 程度すら厳しいかも。。
#おまけとして、業務においてはこの手の「管理者権限が必要な作業」自体が実施上のリスクとなる可能性があることを経験談として触れておきます。
候補案2
参加者がそこそこ Linux に詳しい人だったら、Linux サーバーにサンプルを含むソースコードを集める形にして、全員が個別に SSH や VNC でログインして vi でプログラミングすればよい、です(同時編集によるコンフリクトはいったん目をつぶりますw)。同じサーバーでアプリを動かせば、それぞれがウェブブラウザで動作確認もできます。
でも今回、この形で行うにはハードルが高すぎます。普段から SSH やコマンドプロンプトを使うような人ではなく、ましてやキーバインドにクセのある vi を使わせるのは厳しそうです。
手段の1つとして「SSH でログインして nano エディタを使う」ことや「Linux に X Window まで導入した上で、VNC でログインして簡易テキストエディタを使う」も考えられます。これらはありっちゃあり、懸念があるとすれば慣れない CLI や Linux での操作でしょうか。nano エディタも vi や Emacs ほどクセはありませんが、Linux コマンドを無視することもできませんし、CTRL キーや ALT キーと組み合わせてのメニュー操作は慣れるまでは苦労するかも、という印象です。
その辺りの苦労も体験の一部とみなしてやってもらう、という案は相手次第ではあり、かな。。
ここまで書いておいてアレですが、個人的にはここまでの案1&2は現実的ではないかな、と考えています。オンラインでなければまだしも、オンラインでこの慣れてないはずの作業のサポートをするのはかなり難しそうという印象を持っています。理想どおりに実施するのことがかなり厳しそう・・・
候補案3
いわゆるローコード・ノーコード環境を事前に Linux サーバーに用意して、この環境を使う方法です。
これは目的に対する解答になっていると思います。Linux に例えば Node-RED や Scratch などをインストール&起動しておいて、参加者は画面共有しながらウェブブラウザで(CLI ではない、ここがでかい!)アクセスしてコーディング作業を行う、というものです。なんといっても参加者の PC に何かを事前にインストールする必要がない(=準備段階のリスクが低い)点がポイントです。ローコードなのでプログラミング開始時の敷居が低く、1日でもそこそこ学べるものだと思っています。
懸念が2つあるとすれば、この環境が1つは共同作業に適したツールかどうかの判断や対応が必要になる点と、もう1つはやはりどうしてもできることの制限があることです。ローコードであるが故に「ループ」や「条件分岐」といったコーディングの基礎のようなことを行う選択肢が少なかったりするわけです(ループができないとは言わないけど「整数配列をその数だけループさせながら加算する」とかは Node-RED では難しい)。動くものは作れるかもしれないけど、プログラミング体験という当初の目的を達成できるものになるかどうか、が鍵だと感じました。
候補案4
実はいま個人的にはこれが一番いいかも、と考えているのが、この候補案4です。概要はこんな感じ:
(1) サンプルを含むソースコードを事前に Linux サーバーに用意する
(2) 同サーバーに Eclipse Orion をインストールする
(3) 参加者はウェブブラウザで Eclipse Orion にアクセスして、サーバーのソースコードを直接編集
(4) 誰か一人(主催者でもよい)がサーバーでアプリを起動して動作確認
(1) のサンプルはあらかじめ最低限動くものを用意しておきます。目的にもよりますが、Hello World 表示だけのウェブアプリでもかまわないと思ってます。
(2), (3) の Eclipse Orion は「オンラインテキストエディタ」です。サーバー上で起動し、サーバー内の特定フォルダ以下のテキストファイル(ソースコード)をオンラインで編集できるようになります。テキストエディタとしての基本機能があるので、便利にコーディング作業をすすめることができます。オンラインエディタは必ずしも Orion エディタでなくてもいいと思ってますが、オープンソースであることや docker 環境下で使える便利さもあっておすすめです。
(4) そして編集したソースコードを使って実際に動かし、可能であれば全員がウェブブラウザで動作も確認する、というものです。
この方法も候補案3同様に、参加者 PC 側での事前準備が不要です。CLI 操作もなく、全て GUI 作業です。Java なり JavaScript なりの実行環境もサーバーだけに事前に用意しておけばいいので参加の負担はありません。実際にコーディングも行うので、内容も(分岐やループから、外部API へアクセスしての AI 体験みたいなことまで)自由度高く設計可能です。
プログラミング環境も、Eclipse Orion インスタンスを1つだけ起動して、全員で同じインスタンスに接続して共同プログラミングしてもいいし、Eclipse Orion インスタンスを複数起動して別々に接続させることで同じテーマで個別にプログラミングすることもできます。純粋なプログラミング環境を比較的容易に準備する方法と考えます。
こちらの懸念はあらかじめ用意しておくサンプルをどうするかと、候補案3と異なり「実際にプログラミングを行う(しかも半日~1日で)」ことになる点です。データベースを使うかどうかなど、サンプルに合わせたカリキュラムの検討が必要だと思っています。その代わり「プログラミング体験」という目的に合っていて、「まず一度体験してもらう」ための案としては自由度も高くて悪くない、と思っています。

より具体的にはこんな状況・前提だと思ってください(余談ですが DX の影響なのか、業務でこういう需要を耳にする機会が増えているように感じてます):
- 複数人でアプリ開発(プログラミング)体験を行いたい
- 参加者は1チーム5~6人程度
- 参加者は普段 Windows を使っている。Mac, Linux の経験はほぼゼロ
- 参加者はコマンドプロンプトなどの CLI は普段使っていない
- 参加者はプログラミングに関してはほぼ初心者
- チームで1つのアプリを作って動かす、という体験をしたい
- 体験期間は半日、長くて1日
- 参加者の PC に何かをインストールしたり、アカウントを作ったり、設定したりする場合、作業できるのは当日
- 参加者 PC 以外の Linux サーバーなどに主催者が事前準備するのは自由
- 全員オンライン参加、zoom などのオンラインツールの利用に問題はない
最後の前提は必須ではないですが、昨今だとどうしてもこの条件になるかなあ、ということで加えています。
この状況下でどういう仕組を用意すれば、目的に会ったプログラミング体験ができるかを考えます。
候補案1
「とりあえず正攻法でやってもらう」方法です。ソースコードは git などでリポジトリ管理して(必要であれば事前にサンプルを用意して)、各自はリポジトリから clone したソースコードを画面共有を併用しながら手元で編集して動かしてもらう。環境が許せば Visual Studio Code の LiveShare なども使って共同編集する。。
・・・これが本来のスジであることは重々承知しているし、将来的に役立てることを意識するならこの形を学ぶべきだとは思っています。ただプログラミング初心者相手に半日~1日でここまでやるには少しハードルが高すぎる気がしています。環境準備段階でのハードルの高さもありますし、git も教えないといけないし、LiveShare 使うならアカウントから準備しないといけないし、その上でほぼ未経験のプログラミングをオンラインで・・・ 何を作るかにもよりますが、Hello World 程度すら厳しいかも。。
#おまけとして、業務においてはこの手の「管理者権限が必要な作業」自体が実施上のリスクとなる可能性があることを経験談として触れておきます。
候補案2
参加者がそこそこ Linux に詳しい人だったら、Linux サーバーにサンプルを含むソースコードを集める形にして、全員が個別に SSH や VNC でログインして vi でプログラミングすればよい、です(同時編集によるコンフリクトはいったん目をつぶりますw)。同じサーバーでアプリを動かせば、それぞれがウェブブラウザで動作確認もできます。
でも今回、この形で行うにはハードルが高すぎます。普段から SSH やコマンドプロンプトを使うような人ではなく、ましてやキーバインドにクセのある vi を使わせるのは厳しそうです。
手段の1つとして「SSH でログインして nano エディタを使う」ことや「Linux に X Window まで導入した上で、VNC でログインして簡易テキストエディタを使う」も考えられます。これらはありっちゃあり、懸念があるとすれば慣れない CLI や Linux での操作でしょうか。nano エディタも vi や Emacs ほどクセはありませんが、Linux コマンドを無視することもできませんし、CTRL キーや ALT キーと組み合わせてのメニュー操作は慣れるまでは苦労するかも、という印象です。
その辺りの苦労も体験の一部とみなしてやってもらう、という案は相手次第ではあり、かな。。
ここまで書いておいてアレですが、個人的にはここまでの案1&2は現実的ではないかな、と考えています。オンラインでなければまだしも、オンラインでこの慣れてないはずの作業のサポートをするのはかなり難しそうという印象を持っています。理想どおりに実施するのことがかなり厳しそう・・・
候補案3
いわゆるローコード・ノーコード環境を事前に Linux サーバーに用意して、この環境を使う方法です。
これは目的に対する解答になっていると思います。Linux に例えば Node-RED や Scratch などをインストール&起動しておいて、参加者は画面共有しながらウェブブラウザで(CLI ではない、ここがでかい!)アクセスしてコーディング作業を行う、というものです。なんといっても参加者の PC に何かを事前にインストールする必要がない(=準備段階のリスクが低い)点がポイントです。ローコードなのでプログラミング開始時の敷居が低く、1日でもそこそこ学べるものだと思っています。
懸念が2つあるとすれば、この環境が1つは共同作業に適したツールかどうかの判断や対応が必要になる点と、もう1つはやはりどうしてもできることの制限があることです。ローコードであるが故に「ループ」や「条件分岐」といったコーディングの基礎のようなことを行う選択肢が少なかったりするわけです(ループができないとは言わないけど「整数配列をその数だけループさせながら加算する」とかは Node-RED では難しい)。動くものは作れるかもしれないけど、プログラミング体験という当初の目的を達成できるものになるかどうか、が鍵だと感じました。
候補案4
実はいま個人的にはこれが一番いいかも、と考えているのが、この候補案4です。概要はこんな感じ:
(1) サンプルを含むソースコードを事前に Linux サーバーに用意する
(2) 同サーバーに Eclipse Orion をインストールする
(3) 参加者はウェブブラウザで Eclipse Orion にアクセスして、サーバーのソースコードを直接編集
(4) 誰か一人(主催者でもよい)がサーバーでアプリを起動して動作確認
(1) のサンプルはあらかじめ最低限動くものを用意しておきます。目的にもよりますが、Hello World 表示だけのウェブアプリでもかまわないと思ってます。
(2), (3) の Eclipse Orion は「オンラインテキストエディタ」です。サーバー上で起動し、サーバー内の特定フォルダ以下のテキストファイル(ソースコード)をオンラインで編集できるようになります。テキストエディタとしての基本機能があるので、便利にコーディング作業をすすめることができます。オンラインエディタは必ずしも Orion エディタでなくてもいいと思ってますが、オープンソースであることや docker 環境下で使える便利さもあっておすすめです。
(4) そして編集したソースコードを使って実際に動かし、可能であれば全員がウェブブラウザで動作も確認する、というものです。
この方法も候補案3同様に、参加者 PC 側での事前準備が不要です。CLI 操作もなく、全て GUI 作業です。Java なり JavaScript なりの実行環境もサーバーだけに事前に用意しておけばいいので参加の負担はありません。実際にコーディングも行うので、内容も(分岐やループから、外部API へアクセスしての AI 体験みたいなことまで)自由度高く設計可能です。
プログラミング環境も、Eclipse Orion インスタンスを1つだけ起動して、全員で同じインスタンスに接続して共同プログラミングしてもいいし、Eclipse Orion インスタンスを複数起動して別々に接続させることで同じテーマで個別にプログラミングすることもできます。純粋なプログラミング環境を比較的容易に準備する方法と考えます。
こちらの懸念はあらかじめ用意しておくサンプルをどうするかと、候補案3と異なり「実際にプログラミングを行う(しかも半日~1日で)」ことになる点です。データベースを使うかどうかなど、サンプルに合わせたカリキュラムの検討が必要だと思っています。その代わり「プログラミング体験」という目的に合っていて、「まず一度体験してもらう」ための案としては自由度も高くて悪くない、と思っています。