普段は Eclipse で Java のコーディングをしています。そして開発時のアプリケーションサーバーには Jetty を使っています。最近この開発環境を構築する際の手順を久しぶりに行ったのでまとめておきました:
まず Eclipse に Java EE の開発環境までは導入済みであると仮定します(或いは初めから Java EE 開発環境を選択して Eclipse をインストールします)。その Eclipse に Jetty のプラグインを導入して、開発環境を構築します。
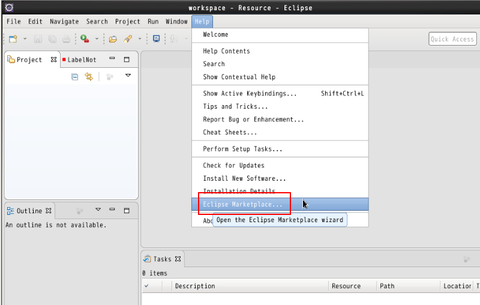
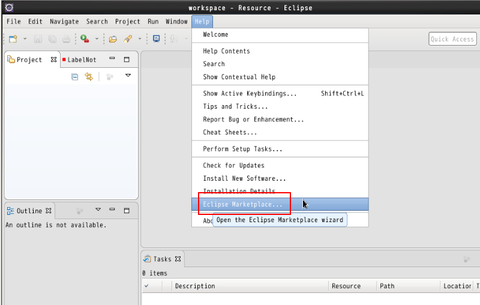
Jetty プラグインをインストールするには、Eclipse のメニューから Help - Eclipse Marketplace を選択します:

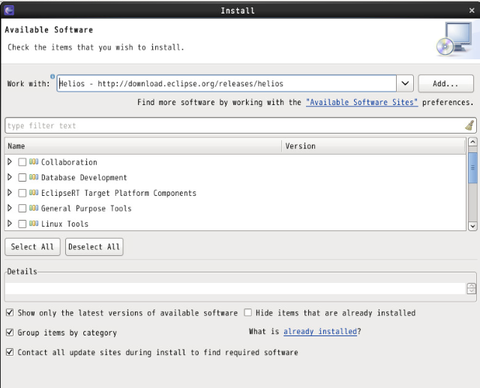
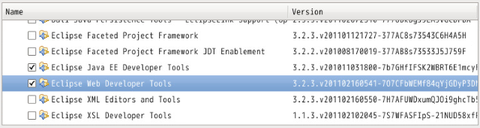
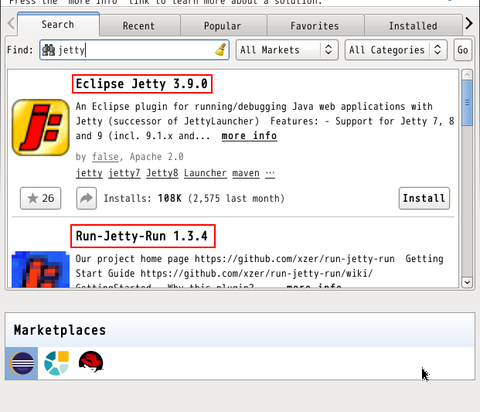
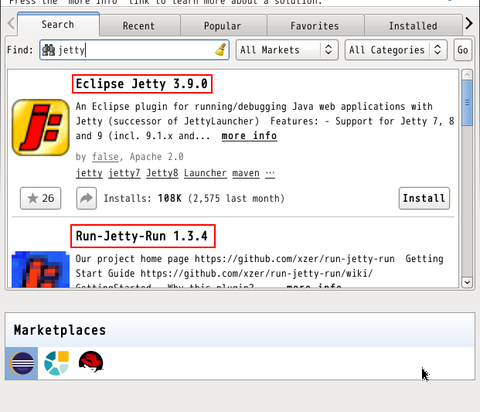
マーケットプレースのダイアログが開いたら、検索ボックスに "jetty" と入力して検索します。検索結果の中に
・Eclipse Jetty
・Run-Jetty-Run
が含まれているはずなので、これらを1つずつインストールします(まとめての導入はできないので、2回に分けてインストールを実行します)。インストールが完了したら Eclipse を再起動:

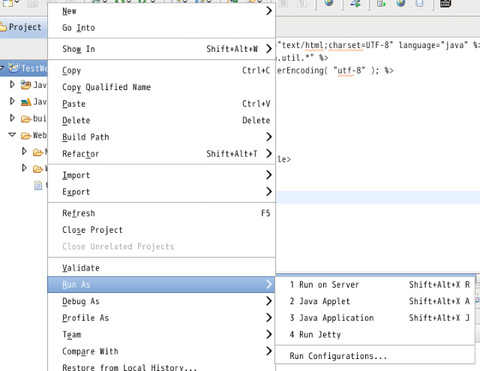
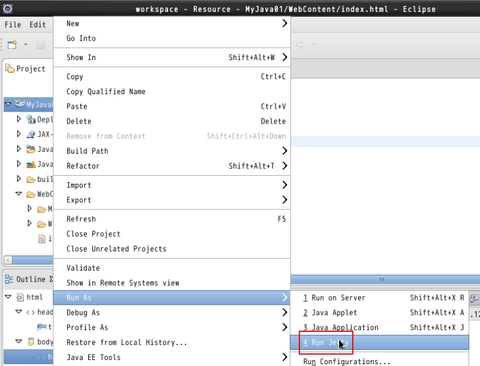
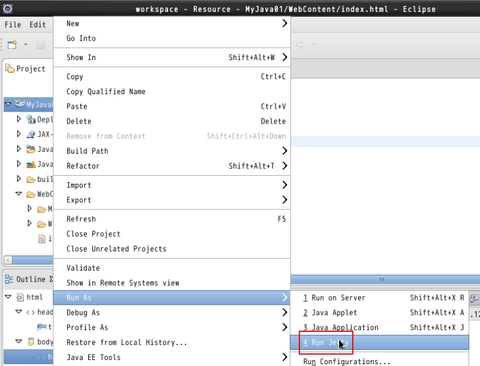
これで開発用アプリケーションサーバーに Jetty を使った開発が可能になります。開発中のウェブアプリケーションをこの環境下で実行するにはプロジェクトを右クリックし、Run As を選ぶと、実行方法の選択肢の中に "Run Jetty" というものが追加されているはずです。これを選択します:

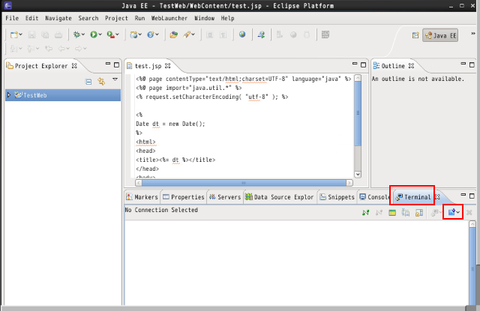
すると選択中のウェブアプリケーションが Jetty に読み込まれた形で起動します。起動時のポート番号は 8080 番です:

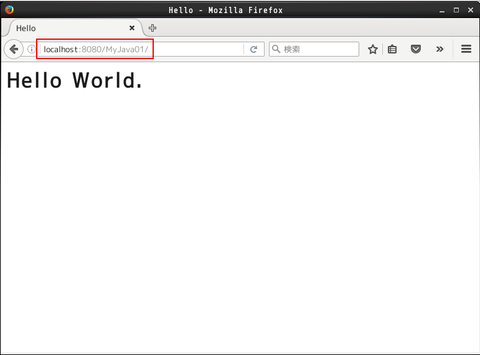
ウェブブラウザで http://localhost:8080/(プロジェクト名) にアクセスすると、開発中のウェブアプリケーションに試験アクセスすることができます:

今はいちいち Jetty を別途インストールする手間とか不要になったんですね。こりゃ便利!
まず Eclipse に Java EE の開発環境までは導入済みであると仮定します(或いは初めから Java EE 開発環境を選択して Eclipse をインストールします)。その Eclipse に Jetty のプラグインを導入して、開発環境を構築します。
Jetty プラグインをインストールするには、Eclipse のメニューから Help - Eclipse Marketplace を選択します:

マーケットプレースのダイアログが開いたら、検索ボックスに "jetty" と入力して検索します。検索結果の中に
・Eclipse Jetty
・Run-Jetty-Run
が含まれているはずなので、これらを1つずつインストールします(まとめての導入はできないので、2回に分けてインストールを実行します)。インストールが完了したら Eclipse を再起動:

これで開発用アプリケーションサーバーに Jetty を使った開発が可能になります。開発中のウェブアプリケーションをこの環境下で実行するにはプロジェクトを右クリックし、Run As を選ぶと、実行方法の選択肢の中に "Run Jetty" というものが追加されているはずです。これを選択します:

すると選択中のウェブアプリケーションが Jetty に読み込まれた形で起動します。起動時のポート番号は 8080 番です:

ウェブブラウザで http://localhost:8080/(プロジェクト名) にアクセスすると、開発中のウェブアプリケーションに試験アクセスすることができます:

今はいちいち Jetty を別途インストールする手間とか不要になったんですね。こりゃ便利!