ウェブアプリケーションの開発ハンズオン(オンライン含めて)を行う場合、その開発環境の準備が面倒です。参加者の PC を使おうとすると言語ランタイムやエディタのインストールやバージョン管理を含めて事前に準備してもらう項目が多く、また特にオンライン環境だとネットワークの設定が問題になったりするので、色んな環境のケースを想定した準備が必要になります。
そんな「開発環境構築」を比較的容易にする RedHat CodeReady Workspaces を使う機会があったので、使い方やこれを使って構築する開発環境がどんなものかまとめてみました:

【事前準備】
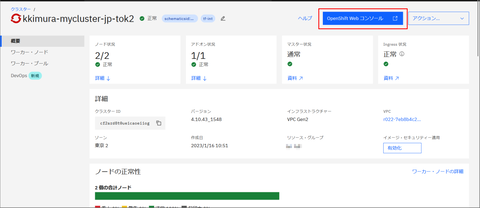
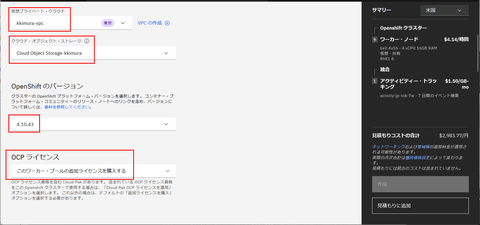
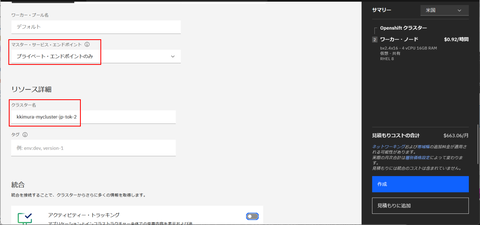
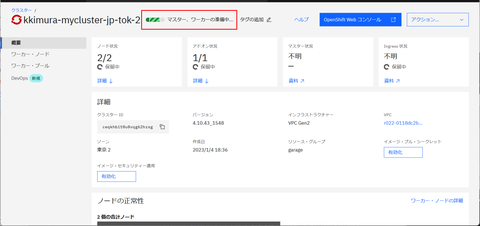
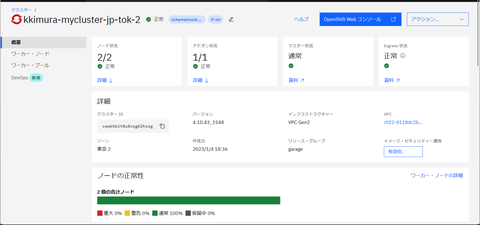
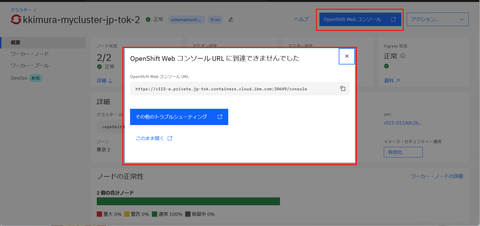
今回は RedHat OpenShift クラスタ環境を使って CodeReady Workspaces を準備します。というわけで OpenShift クラスタ環境が必要です。以下では IBM Cloud 上に作った OpenShift クラスタ環境を使って紹介しますが、他のクラウドやオンプレミス版などを使っていても構いません。
【OpenShift に RedHat CodeReady Workspaces を導入】
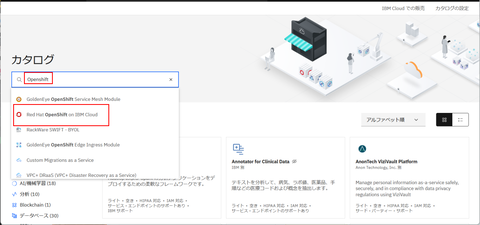
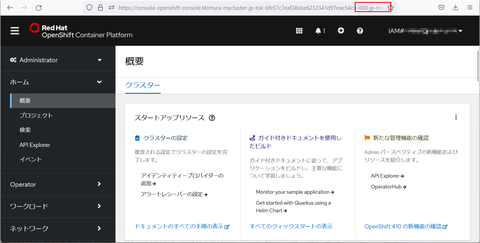
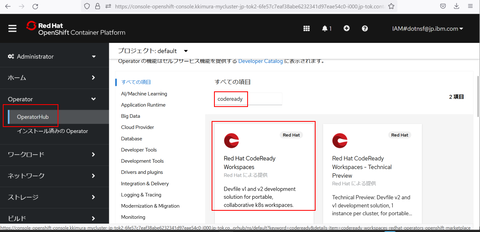
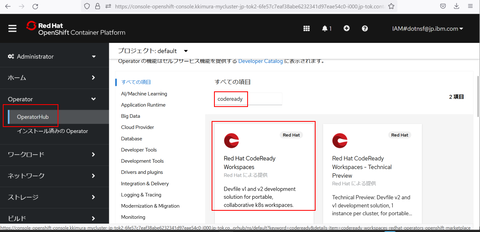
まずは OpenShift クラスタに RedHat CodeReady Workspaces を導入します。RedHat CodeReady Workspaces は OpenShift 上のオペレータとして提供されているのでこれを使って環境を作ります。最初に OpenShift のウェブコンソールを開いて、Administrator パースペクティブで左メニューから Operator - OperatorHub を選択します。そこでプロジェクト(例えば "default")を1つ選び、検索フィールドに "codeready" などと入力して "Red Hat CodeReady Workspaces" を見つけてクリックします:

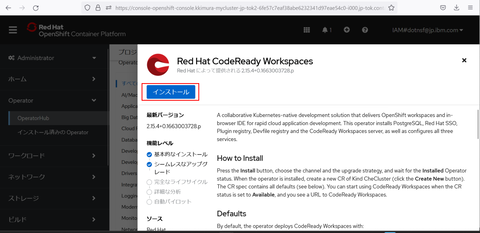
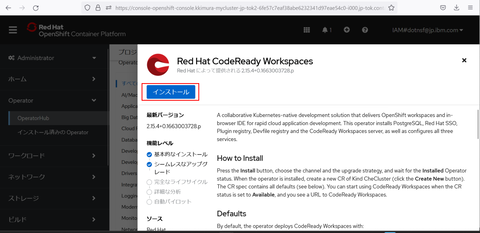
Red Hat CodeReady Workspaces の説明画面が表示されたら「インストール」ボタンをクリックします:

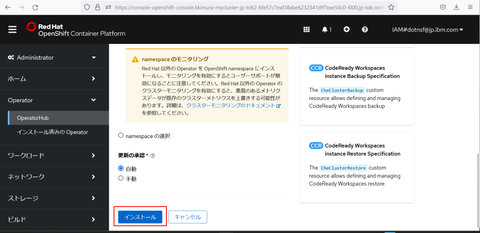
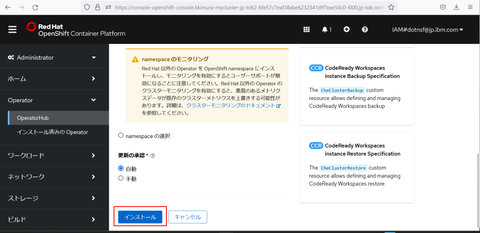
次の画面を下までスクロールしてもう一度「インストール」ボタンをクリックします:

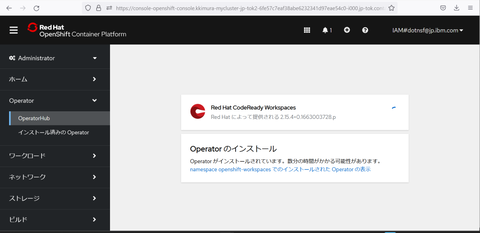
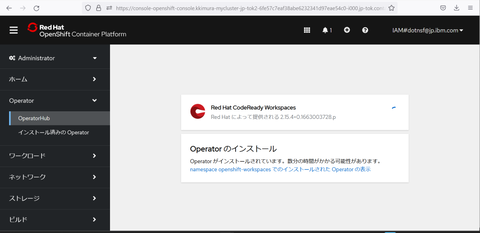
ここでしばらく待つと RedHat CodeReady Workspaces オペレータがインストールされます:

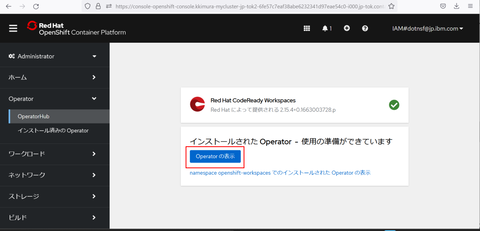
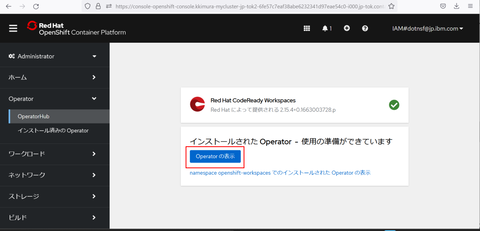
インストールが完了すると以下のような画面になるので、「Operator の表示」ボタンをクリックします:

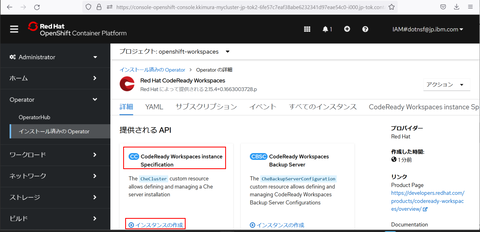
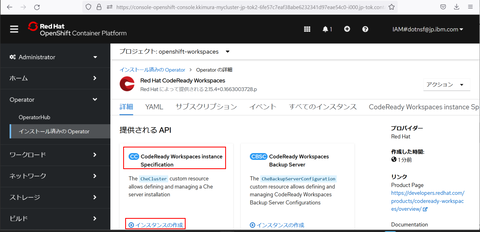
インストールされた RedHat CodeReady Workspaces オペレータが表示されます。実際に CodeReady Workspaces インスタンスを動かすために「提供される API」欄の "CodeReady Workspaces Instance Specification" の下の「インスタンスの作成」をクリックします:

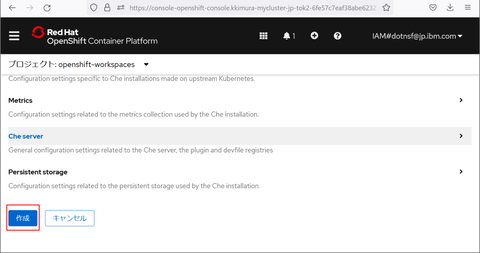
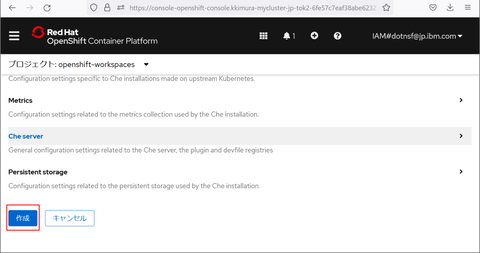
もう一度下までスクロールして「作成」ボタンをクリックするとインスタンスの作成が始まります:

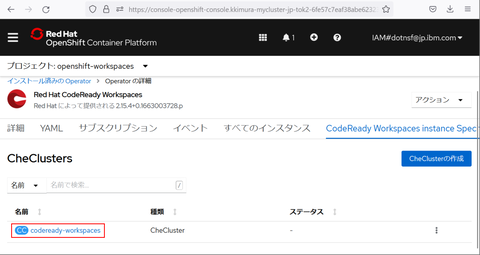
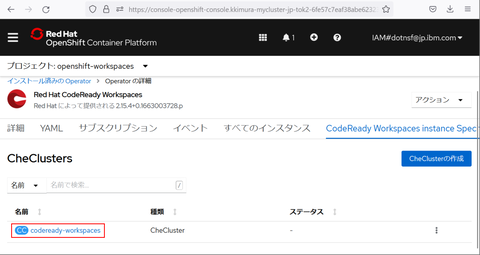
インスタンスが作成されると以下のような画面になるので、"codeready-workspaces" と書かれた箇所をクリックします:

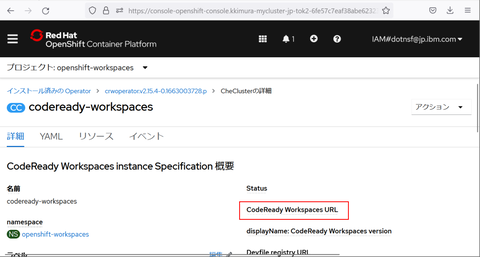
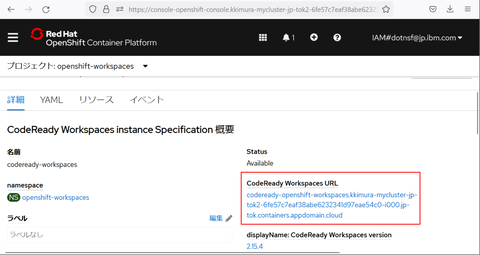
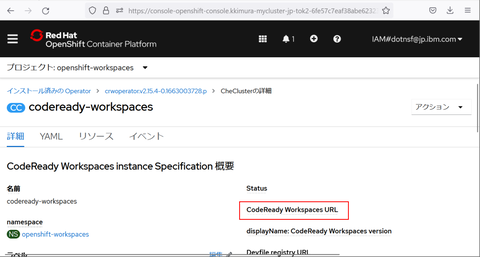
下のような画面になります。この画面ではまだインスタンスは準備中ですが、用意ができると "CodeReady Workspaces URL" の下にリンク URL 文字列が表示されます:

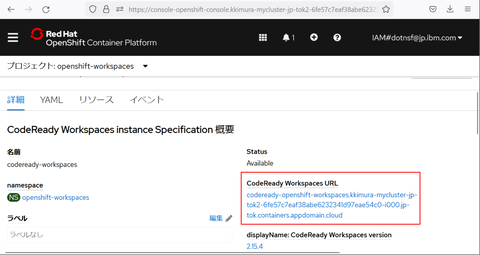
このような表示になるとインスタンスの作成も完了しています。早速 CodeReady Workspaces URL 下のリンクをクリックします:

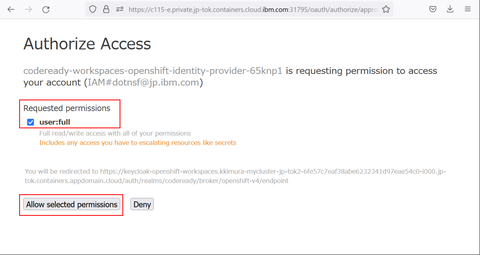
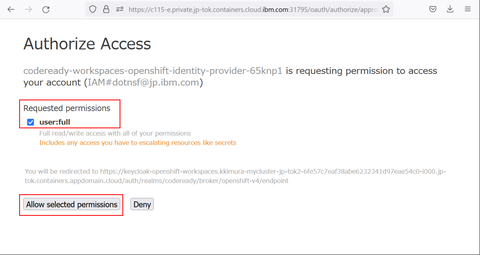
最初の1回だけアクセス権の設定を行う必要があります。"user-full" にチェックが入っていることを確認して "Allow selected permissions" ボタンをクリックします:

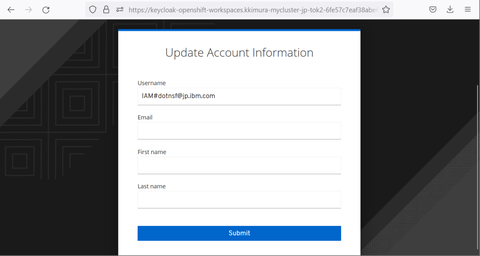
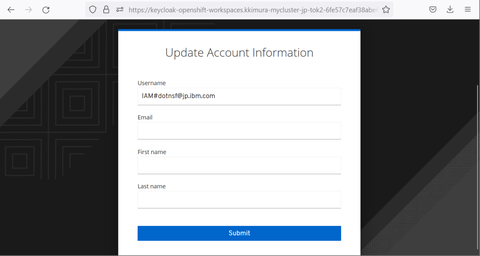
するとアカウント情報の画面が表示されます:

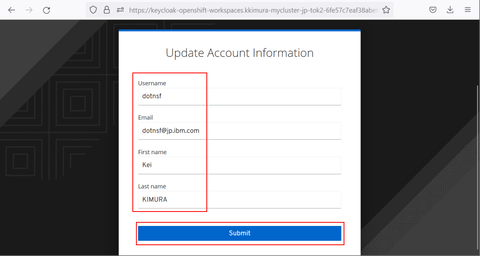
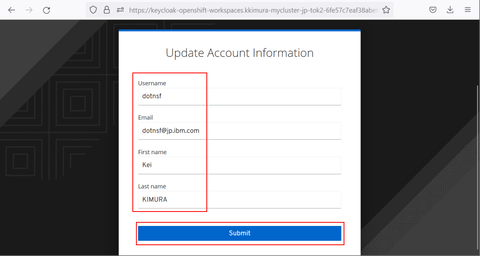
この画面内でユーザー名、メールアドレス、ファースト/ラストネームを入力して、最後に Submit ボタンをクリックします。これでアカウント情報の登録も行われます:

CodeReady Workspaces の起動が開始します。ここまで行うことができれば RedHat CodeReady Workspaces の環境構築手順は無事に成功しました:

【RedHat CodeReady Workspaces を使ってアプリケーション開発を行う】
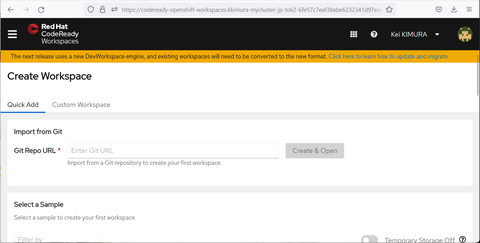
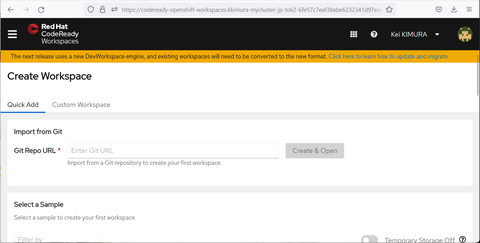
RedHat CodeReady Workspaces の起動が完了すると最初のワークスペースを作るようナビゲートされます:

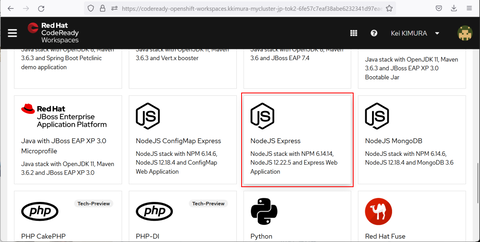
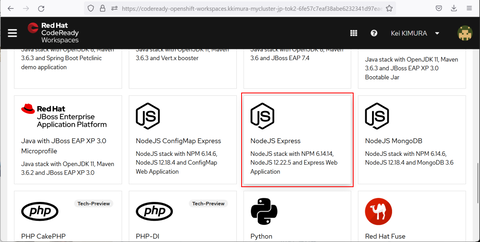
Git リポジトリを指定してソースコード一式をインポートすることもできますが、今回はテンプレートからワークスペースを作ってみます。(なんでもいいのですが)画面下の "NodeJS Express" と書かれた Node.js のシンプルなソースコードをベースに選択して、ここからワークスペースを作ることにしてみましょう:

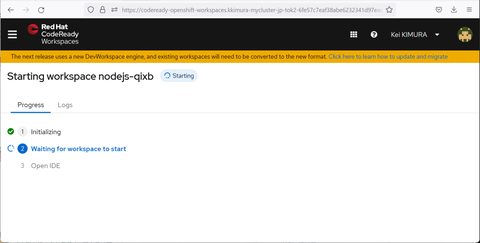
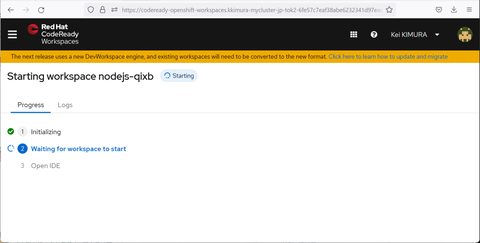
すると指定されたテンプレートを元にしたソースコード一式が作成されるので、完了するまで少し待ちます:

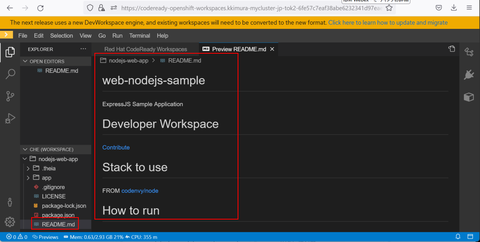
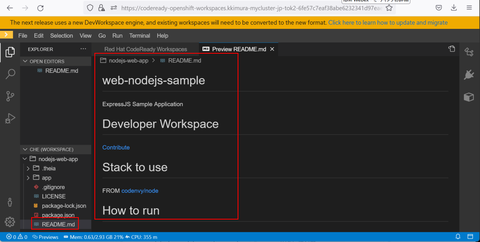
ワークスペースの生成が完了するとこのような画面が表示されます。ウェブ版の VSCode が起動し、(今回の例であれば)シンプルな Node.js + Express のウェブアプリケーションの雛形となるソースコードが読み込まれています。指定したファイルを開いたり、その内容を変更することもできます(最初は README.md がプレビューモードで開かれています):

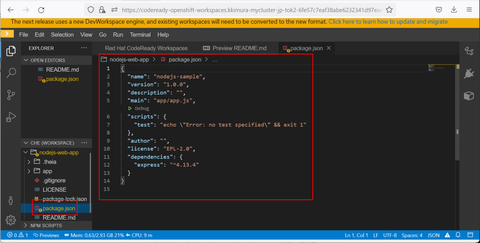
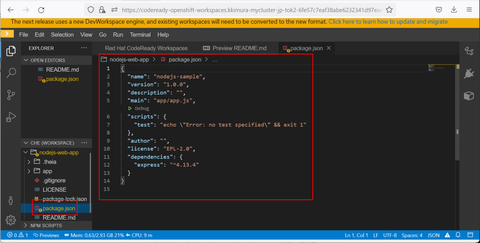
依存関係や起動コマンドを確認するため、package.json を開いてみました。ここから最初に起動するべきファイルは app/app.js であることがわかります:

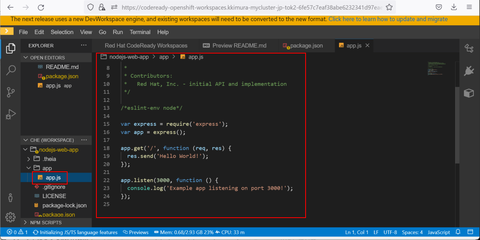
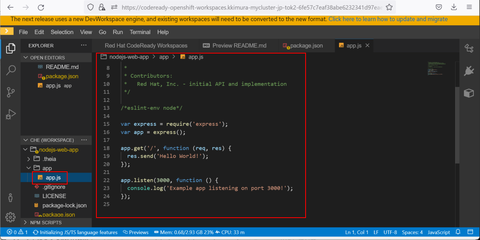
実際に app/app.js も開いて内容を確認してみました。いわゆる「ハローワールド」のウェブ版のアプリケーションのようです:

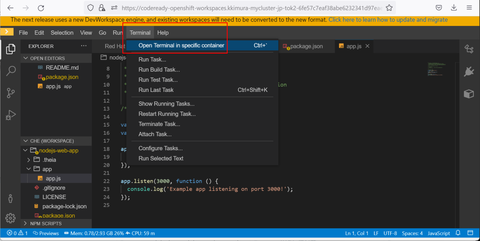
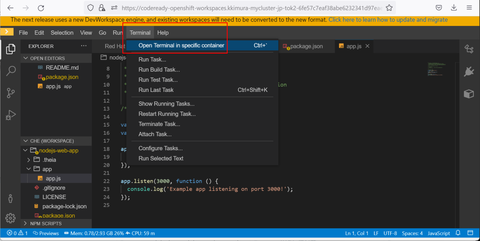
このアプリを起動するには VSCode 内でターミナルを起動します。メニューの Terminal - Open Terminal in specific container を選択し、"vscode-nodeajs" を選択します:

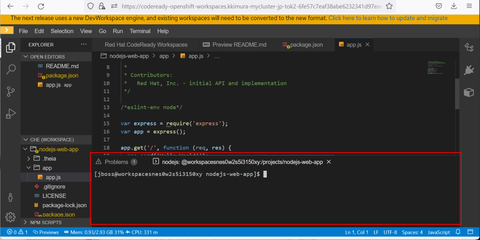
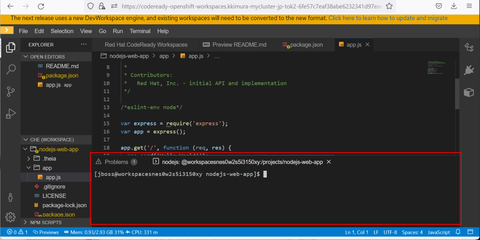
すると画面右下にターミナルが現れ、CLI コマンドを実行できるようになります:

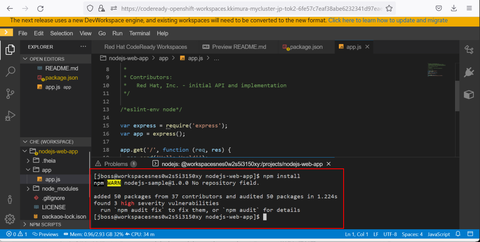
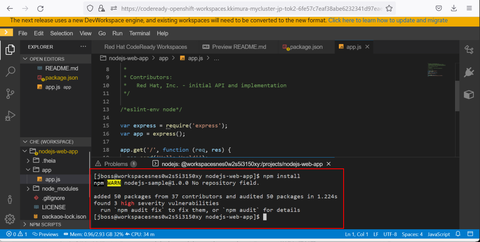
実際にアプリケーションを起動してみましょう。まずはターミナルで "npm install" と入力してライブラリをインストールします:

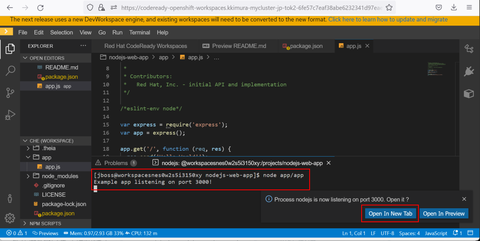
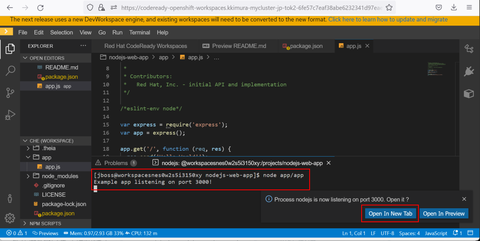
そして "node app/app.js" と入力してウェブアプリケーションを起動します。すると画面右下に「起動したウェブアプリケーションをブラウザで表示するか?」と聞かれるので、「新しいタブで起動(Open In New Tab)」を選択します:

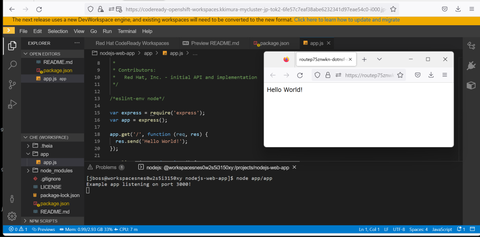
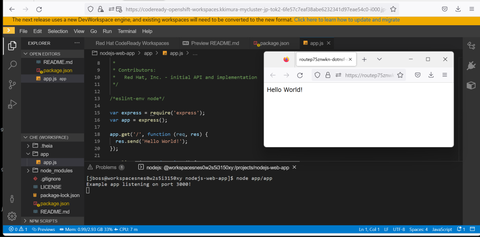
新しいブラウザタブが開いて、そこで起動したアプリケーションが実行されます。期待通り、"Hello World!" が表示できました。CodeReady Workspaces で作ったオンライン開発環境を使ってアプリケーションを開発/実行/動作確認までできることが確認できました:

CodeReady Workspaces のエディタ画面で編集したアプリケーションをウェブブラウザで実行(表示)することができました:

【まとめ】
OpenShift コンテナクラスタ環境を使うことで、開発環境も実行環境もコンテナ上で簡単に構築・実現することができました。個人の PC にはランタイムや CLI などを導入する必要がなく、ネットワークも(HTTP/HTTPS さえインターネットに通っていればいいので)環境による試行錯誤はほぼ不要だと思います。簡易的なアプリケーション開発環境の構築程度であれば非常に用意に作れると感じました。
そんな「開発環境構築」を比較的容易にする RedHat CodeReady Workspaces を使う機会があったので、使い方やこれを使って構築する開発環境がどんなものかまとめてみました:

【事前準備】
今回は RedHat OpenShift クラスタ環境を使って CodeReady Workspaces を準備します。というわけで OpenShift クラスタ環境が必要です。以下では IBM Cloud 上に作った OpenShift クラスタ環境を使って紹介しますが、他のクラウドやオンプレミス版などを使っていても構いません。
【OpenShift に RedHat CodeReady Workspaces を導入】
まずは OpenShift クラスタに RedHat CodeReady Workspaces を導入します。RedHat CodeReady Workspaces は OpenShift 上のオペレータとして提供されているのでこれを使って環境を作ります。最初に OpenShift のウェブコンソールを開いて、Administrator パースペクティブで左メニューから Operator - OperatorHub を選択します。そこでプロジェクト(例えば "default")を1つ選び、検索フィールドに "codeready" などと入力して "Red Hat CodeReady Workspaces" を見つけてクリックします:

Red Hat CodeReady Workspaces の説明画面が表示されたら「インストール」ボタンをクリックします:

次の画面を下までスクロールしてもう一度「インストール」ボタンをクリックします:

ここでしばらく待つと RedHat CodeReady Workspaces オペレータがインストールされます:

インストールが完了すると以下のような画面になるので、「Operator の表示」ボタンをクリックします:

インストールされた RedHat CodeReady Workspaces オペレータが表示されます。実際に CodeReady Workspaces インスタンスを動かすために「提供される API」欄の "CodeReady Workspaces Instance Specification" の下の「インスタンスの作成」をクリックします:

もう一度下までスクロールして「作成」ボタンをクリックするとインスタンスの作成が始まります:

インスタンスが作成されると以下のような画面になるので、"codeready-workspaces" と書かれた箇所をクリックします:

下のような画面になります。この画面ではまだインスタンスは準備中ですが、用意ができると "CodeReady Workspaces URL" の下にリンク URL 文字列が表示されます:

このような表示になるとインスタンスの作成も完了しています。早速 CodeReady Workspaces URL 下のリンクをクリックします:

最初の1回だけアクセス権の設定を行う必要があります。"user-full" にチェックが入っていることを確認して "Allow selected permissions" ボタンをクリックします:

するとアカウント情報の画面が表示されます:

この画面内でユーザー名、メールアドレス、ファースト/ラストネームを入力して、最後に Submit ボタンをクリックします。これでアカウント情報の登録も行われます:

CodeReady Workspaces の起動が開始します。ここまで行うことができれば RedHat CodeReady Workspaces の環境構築手順は無事に成功しました:

【RedHat CodeReady Workspaces を使ってアプリケーション開発を行う】
RedHat CodeReady Workspaces の起動が完了すると最初のワークスペースを作るようナビゲートされます:

Git リポジトリを指定してソースコード一式をインポートすることもできますが、今回はテンプレートからワークスペースを作ってみます。(なんでもいいのですが)画面下の "NodeJS Express" と書かれた Node.js のシンプルなソースコードをベースに選択して、ここからワークスペースを作ることにしてみましょう:

すると指定されたテンプレートを元にしたソースコード一式が作成されるので、完了するまで少し待ちます:

ワークスペースの生成が完了するとこのような画面が表示されます。ウェブ版の VSCode が起動し、(今回の例であれば)シンプルな Node.js + Express のウェブアプリケーションの雛形となるソースコードが読み込まれています。指定したファイルを開いたり、その内容を変更することもできます(最初は README.md がプレビューモードで開かれています):

依存関係や起動コマンドを確認するため、package.json を開いてみました。ここから最初に起動するべきファイルは app/app.js であることがわかります:

実際に app/app.js も開いて内容を確認してみました。いわゆる「ハローワールド」のウェブ版のアプリケーションのようです:

このアプリを起動するには VSCode 内でターミナルを起動します。メニューの Terminal - Open Terminal in specific container を選択し、"vscode-nodeajs" を選択します:

すると画面右下にターミナルが現れ、CLI コマンドを実行できるようになります:

実際にアプリケーションを起動してみましょう。まずはターミナルで "npm install" と入力してライブラリをインストールします:

そして "node app/app.js" と入力してウェブアプリケーションを起動します。すると画面右下に「起動したウェブアプリケーションをブラウザで表示するか?」と聞かれるので、「新しいタブで起動(Open In New Tab)」を選択します:

新しいブラウザタブが開いて、そこで起動したアプリケーションが実行されます。期待通り、"Hello World!" が表示できました。CodeReady Workspaces で作ったオンライン開発環境を使ってアプリケーションを開発/実行/動作確認までできることが確認できました:

CodeReady Workspaces のエディタ画面で編集したアプリケーションをウェブブラウザで実行(表示)することができました:

【まとめ】
OpenShift コンテナクラスタ環境を使うことで、開発環境も実行環境もコンテナ上で簡単に構築・実現することができました。個人の PC にはランタイムや CLI などを導入する必要がなく、ネットワークも(HTTP/HTTPS さえインターネットに通っていればいいので)環境による試行錯誤はほぼ不要だと思います。簡易的なアプリケーション開発環境の構築程度であれば非常に用意に作れると感じました。