自分で作って公開しているサービスの中で使うために MQTT over WebSocket サーバーが必要になり、DockerHub の eclipse-mosquitto イメージを使って同環境を構築したので、その手順を紹介します。

【MQTT over WebSocket とは】
「WebSocket(HTTP) プロトコルで実現する MQTT」です。MQTT ブローカーに対して Publisher や Subscriber の機能をウェブのクライアント(=ブラウザ)から使いたい場合に、ウェブクライアントから直接 MQTT を使うことはできませんが、HTTP ベースである WebSocket 経由で使うことができます(そのためのライブラリも公開されています)。このような「WebSocket 対応した MQTT 」が MQTT over Socket で、そのような MQTT ブローカー環境を構築するための手順を以下で紹介しています。
【事前準備】
今回は MQTT ブローカーとして DockerHub から公式イメージとして公開されている eclipse-mosquitto を使い、これを MQTT over WebSocket 対応させます。 というわけで eclipse-mosquitto イメージが対応した docker 環境(linux/386, linux/amd64, linux/arm/v6, linux/arm64/v8, linux/ppc64le, linux/s390x)を事前にご用意ください。
また以下のような mosquitto.conf ファイルが必要です。これは mosquitto の動作設定用ファイルなのですが、これとは別の設定が必要な場合は、それらの設定の最後にこの4行の内容を追加して mosquitto.conf ファイルを用意してください(ここでは /tmp/mosquitto.conf というファイルパスで作成したものとします):
※ちなみにこの4行が意味する設定内容は以下の通りです。この設定を変える場合は(数値などを)適宜変更してください:
docker コンテナの起動だけであれば以上の準備でいいのですが、後述の動作確認までを行う場合は Node.js の実行環境が必要になります。必要な場合は Node.js のインストールまで済ませておいてください。
【起動】
ここまでの準備ができていれば起動は簡単です:
外部に公開するポートとして 1883, 9001, 11883 を指定し、用意した mosquitto.conf ファイルを使って eclipse-mosquitto イメージを実行しています。
【動作確認】
以下のサンプルソースコードを使って動作確認します:
https://github.com/dotnsf/MoWS
このアプリケーションそのものは「簡易 SNS」です。タイトルとメッセージを編集&送信すると、その内容を一覧画面で確認できます。一覧画面をリロードするとその時点までに送信されたメッセージの一覧が表示されますが、一覧表示後に新しいメッセージが送信された場合、通常のアプリであればリロードするまでは新しいメッセージは表示されないのですが、このサンプルアプリでは MQTT over WebSocket を併用することで新しいメッセージが自動的に画面最上部に追加されるようになっています。
実際に動かしてみましょう。"git clone" 等でソースコードをダウンロードします。そしてルートフォルダ直下にある .env ファイルをテキストエディタで開き、以下の内容に書き換えて保存します:
この内容の、"xxx.xxx.xxx.xxx" 部分は上で起動した MQTT ブローカーコンテナの IP アドレス、11883 は同ブローカーで MQTT over WebSocket が待ち受けるポート番号、1883 は MQTT が待ち受けるポート番号です。また MQTT_TOPIC には適当なトピック文字列を指定してください(よくわからなければこの例の内容そのままでも構いません)。
※なおデフォルト状態の MOWS_URL は "wss://test.mosquitto.org:8081" と設定されているので、プロトコル部分も "wss" から "ws" に変更する必要がある点に留意してください。
そして動作確認用アプリケーションを起動します:
アプリケーションは 8080 番ポートで起動します。ウェブブラウザを2つ(同じブラウザの別ウィンドウでも可)を開いて、1つは一覧画面である "http://localhost:8080/" にアクセスします:

そしてもう1つは編集画面である "http://localhost:8080/edit" にアクセスします:

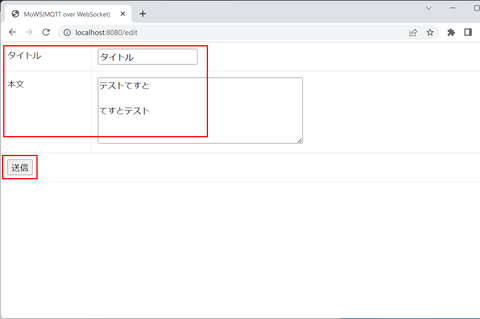
編集画面内の「タイトル」欄と「本文」欄に適当な文字列を入力します。最後に「送信」ボタンをクリックします:

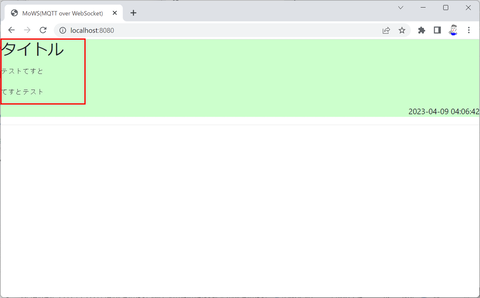
全て正しく動作していると、一覧画面をリロードしていなくても、編集画面で入力されたメッセージが一覧画面に表示されているはずです。編集画面に入力された値はバックエンド側で MQTT パブリッシュされ、MQTT over WebSocket でサブスクライブしていた一覧画面に内容とともに通知され、リロードしていなくてもその内容が表示できています:

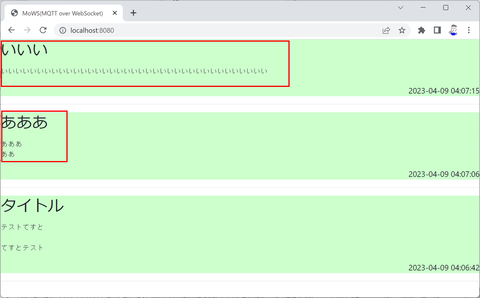
同様にして編集画面から送信するたびに一覧画面が更新されていく様子が確認できます:

ちなみに送信されたメッセージはアプリケーションが起動している間はメモリ内に保存されているので、一覧画面をリロードするとそれまでに送信されたメッセージが新しい順に並ぶ様子も確認できます(データを適当な DB に永続保存して、そこから読み出すように改良すれば一応の SNS っぽくなると思います)。MQTT over WebSocket を使って一覧が自動更新される簡易 SNS が実現できている様子を確認できているはずです。
【まとめ】
趣味アプリの1つとして SNS っぽいものを作っているのですが、その中で要件としてでてきた「一覧の自動更新」機能を実現するための手段として MQTT over WebSocket を使う例を紹介しました。ウェブブラウザの JavaScript で実装された MQTT over WebSocket ライブラリを使って MQTT サブスクライブを実装することで比較的簡単に実現できることがわかりました。

【MQTT over WebSocket とは】
「WebSocket(HTTP) プロトコルで実現する MQTT」です。MQTT ブローカーに対して Publisher や Subscriber の機能をウェブのクライアント(=ブラウザ)から使いたい場合に、ウェブクライアントから直接 MQTT を使うことはできませんが、HTTP ベースである WebSocket 経由で使うことができます(そのためのライブラリも公開されています)。このような「WebSocket 対応した MQTT 」が MQTT over Socket で、そのような MQTT ブローカー環境を構築するための手順を以下で紹介しています。
【事前準備】
今回は MQTT ブローカーとして DockerHub から公式イメージとして公開されている eclipse-mosquitto を使い、これを MQTT over WebSocket 対応させます。 というわけで eclipse-mosquitto イメージが対応した docker 環境(linux/386, linux/amd64, linux/arm/v6, linux/arm64/v8, linux/ppc64le, linux/s390x)を事前にご用意ください。
また以下のような mosquitto.conf ファイルが必要です。これは mosquitto の動作設定用ファイルなのですが、これとは別の設定が必要な場合は、それらの設定の最後にこの4行の内容を追加して mosquitto.conf ファイルを用意してください(ここでは /tmp/mosquitto.conf というファイルパスで作成したものとします):
listener 1883 allow_anonymous true listener 11883 protocol websockets
※ちなみにこの4行が意味する設定内容は以下の通りです。この設定を変える場合は(数値などを)適宜変更してください:
- 1883 番ポートで MQTT を送受信する(変更せずこのまま)
- 11883 番ポートで MQTT over WebSocket を送受信する(使っていないポート番号なら任意)
- 認証無し
docker コンテナの起動だけであれば以上の準備でいいのですが、後述の動作確認までを行う場合は Node.js の実行環境が必要になります。必要な場合は Node.js のインストールまで済ませておいてください。
【起動】
ここまでの準備ができていれば起動は簡単です:
$ docker run -d -p 1883:1883 -p 9001:9001 -p 11883:11883 -v /tmp/mosquitto.conf:/mosquitto/config/mosquitto.conf --name mosquitto eclipse-mosquitto
外部に公開するポートとして 1883, 9001, 11883 を指定し、用意した mosquitto.conf ファイルを使って eclipse-mosquitto イメージを実行しています。
【動作確認】
以下のサンプルソースコードを使って動作確認します:
https://github.com/dotnsf/MoWS
このアプリケーションそのものは「簡易 SNS」です。タイトルとメッセージを編集&送信すると、その内容を一覧画面で確認できます。一覧画面をリロードするとその時点までに送信されたメッセージの一覧が表示されますが、一覧表示後に新しいメッセージが送信された場合、通常のアプリであればリロードするまでは新しいメッセージは表示されないのですが、このサンプルアプリでは MQTT over WebSocket を併用することで新しいメッセージが自動的に画面最上部に追加されるようになっています。
実際に動かしてみましょう。"git clone" 等でソースコードをダウンロードします。そしてルートフォルダ直下にある .env ファイルをテキストエディタで開き、以下の内容に書き換えて保存します:
MOWS_URL=ws://xxx.xxx.xxx.xxx:11883 MQTT_URL=mqtt://xxx.xxx.xxx.xxx MQTT_PORT=1883 MQTT_TOPIC=yellowmix/mytest/topic
この内容の、"xxx.xxx.xxx.xxx" 部分は上で起動した MQTT ブローカーコンテナの IP アドレス、11883 は同ブローカーで MQTT over WebSocket が待ち受けるポート番号、1883 は MQTT が待ち受けるポート番号です。また MQTT_TOPIC には適当なトピック文字列を指定してください(よくわからなければこの例の内容そのままでも構いません)。
※なおデフォルト状態の MOWS_URL は "wss://test.mosquitto.org:8081" と設定されているので、プロトコル部分も "wss" から "ws" に変更する必要がある点に留意してください。
そして動作確認用アプリケーションを起動します:
$ npm install $ node app
アプリケーションは 8080 番ポートで起動します。ウェブブラウザを2つ(同じブラウザの別ウィンドウでも可)を開いて、1つは一覧画面である "http://localhost:8080/" にアクセスします:

そしてもう1つは編集画面である "http://localhost:8080/edit" にアクセスします:

編集画面内の「タイトル」欄と「本文」欄に適当な文字列を入力します。最後に「送信」ボタンをクリックします:

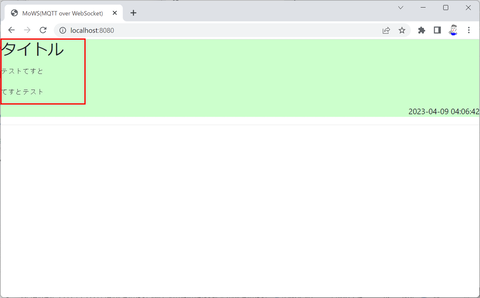
全て正しく動作していると、一覧画面をリロードしていなくても、編集画面で入力されたメッセージが一覧画面に表示されているはずです。編集画面に入力された値はバックエンド側で MQTT パブリッシュされ、MQTT over WebSocket でサブスクライブしていた一覧画面に内容とともに通知され、リロードしていなくてもその内容が表示できています:

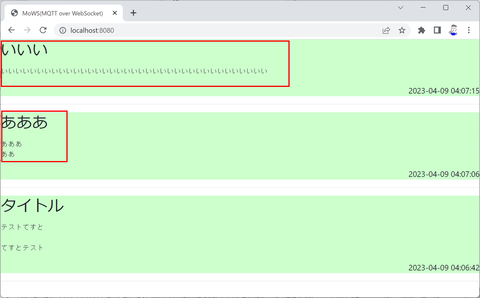
同様にして編集画面から送信するたびに一覧画面が更新されていく様子が確認できます:

ちなみに送信されたメッセージはアプリケーションが起動している間はメモリ内に保存されているので、一覧画面をリロードするとそれまでに送信されたメッセージが新しい順に並ぶ様子も確認できます(データを適当な DB に永続保存して、そこから読み出すように改良すれば一応の SNS っぽくなると思います)。MQTT over WebSocket を使って一覧が自動更新される簡易 SNS が実現できている様子を確認できているはずです。
【まとめ】
趣味アプリの1つとして SNS っぽいものを作っているのですが、その中で要件としてでてきた「一覧の自動更新」機能を実現するための手段として MQTT over WebSocket を使う例を紹介しました。ウェブブラウザの JavaScript で実装された MQTT over WebSocket ライブラリを使って MQTT サブスクライブを実装することで比較的簡単に実現できることがわかりました。
