先日、IBM から無料で商用利用可能な和文フォント IBM Plex Sans JP が公開されました:
無料で商用利用可能な和文フォント「IBM Plex Sans JP」をIBMがリリース

上記ページで紹介されているようにまとめてダウンロードしてインストールすれば、自分の PC 内のワードやパワーポイント作成時に使えるようになります。 が、自分はプログラマーなのでプログラマーらしくというか、このフォントを使ってウェブページを作り、同フォントをインストールしていないユーザーにもこのフォントで文字が表示されるようなウェブページを作る場合の CSS 指定方法を紹介します。
まず、ページを作る立場の人はフォントをダウンロードする必要があります。上述の Gigazine 様のページではフォントをまとめてダウンロードする方法が紹介されていますが、ここでは特定の1つのフォントだけをダウンロードする方法を紹介します(どちらでもいいです)。
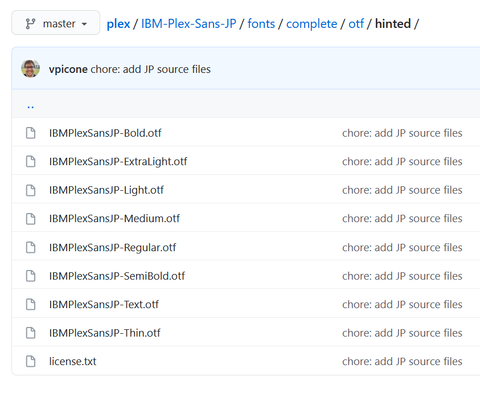
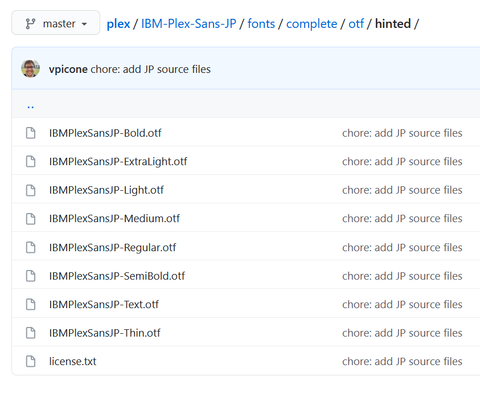
実際の和文フォントが格納されているフォルダを指定してウェブページを開きます:
https://github.com/IBM/plex/tree/master/IBM-Plex-Sans-JP/fonts/complete/otf/hinted

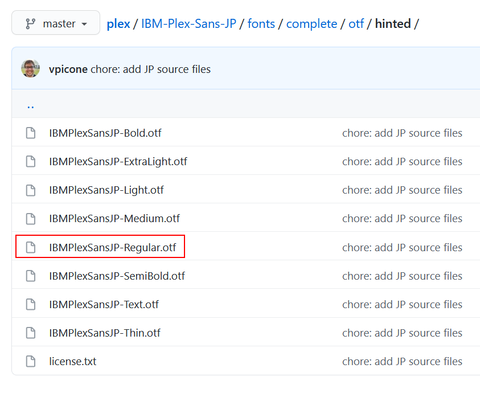
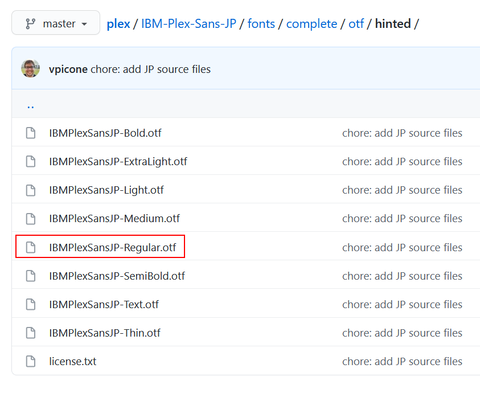
ここから目的のフォントを1つ(2つ以上でもいいですけど・・)選んでダウンロードします。とりあえず普通そうな(最後に Regular とある)フォント IBMPlexSansJP-Regular.otf を選んでダウンロードします:

そして HTML(CSS) を編集します。先程ダウンロードしたフォントファイル: IBMPlexSansJP-Regular.otf を同じフォルダに入れた状態で、HTML 内または CSS で以下のようなスタイルシートを記述します:
これが有効になった(読み込まれた)状態の HTML 内で
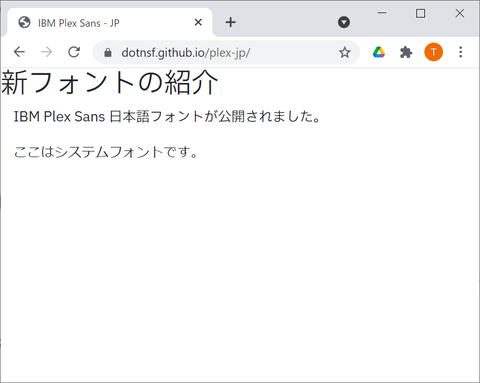
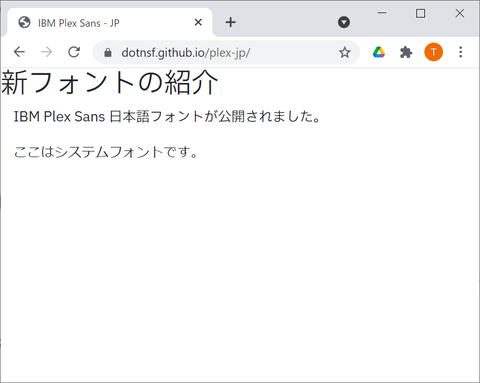
あとはこの HTML, CSS とフォントファイルをまとめてサーバーにアップロードすれば、フォントが埋め込んだページが公開されます。サンプルとしてはこんな感じ:
https://dotnsf.github.io/plex-jp/

ここで紹介した CSS 自体は IBM Plex Sans JP フォント以外でも使える方法ですが、商用利用可能な無料の日本語フォントが貴重なのと、ネットでの評判もまあまあいい感じなので、ぜひ多くの人に IBM Plex Sans JP を使ってみていただきたいです。
無料で商用利用可能な和文フォント「IBM Plex Sans JP」をIBMがリリース

上記ページで紹介されているようにまとめてダウンロードしてインストールすれば、自分の PC 内のワードやパワーポイント作成時に使えるようになります。 が、自分はプログラマーなのでプログラマーらしくというか、このフォントを使ってウェブページを作り、同フォントをインストールしていないユーザーにもこのフォントで文字が表示されるようなウェブページを作る場合の CSS 指定方法を紹介します。
まず、ページを作る立場の人はフォントをダウンロードする必要があります。上述の Gigazine 様のページではフォントをまとめてダウンロードする方法が紹介されていますが、ここでは特定の1つのフォントだけをダウンロードする方法を紹介します(どちらでもいいです)。
実際の和文フォントが格納されているフォルダを指定してウェブページを開きます:
https://github.com/IBM/plex/tree/master/IBM-Plex-Sans-JP/fonts/complete/otf/hinted

ここから目的のフォントを1つ(2つ以上でもいいですけど・・)選んでダウンロードします。とりあえず普通そうな(最後に Regular とある)フォント IBMPlexSansJP-Regular.otf を選んでダウンロードします:

そして HTML(CSS) を編集します。先程ダウンロードしたフォントファイル: IBMPlexSansJP-Regular.otf を同じフォルダに入れた状態で、HTML 内または CSS で以下のようなスタイルシートを記述します:
@font-face{
font-family: IBMPlexSansJP;
src: url("./IBMPlexSansJP-Regular.otf");
}
.ibmplex{
font-family: IBMPlexSansJP;
}
これが有効になった(読み込まれた)状態の HTML 内で
<p class="ibmplex" style="font-size: 1em;">あいうえお</p> のように記述すると、クラスを指定した要素は IBMPlexSansJP-Regular.otf フォントで表示されるようになります:あとはこの HTML, CSS とフォントファイルをまとめてサーバーにアップロードすれば、フォントが埋め込んだページが公開されます。サンプルとしてはこんな感じ:
https://dotnsf.github.io/plex-jp/
<style>
@font-face{
font-family: IBMPlexSansJP;
src: url("./IBMPlexSansJP-Regular.otf");
}
.ibmplex{
font-family: IBMPlexSansJP;
}
</style>
:
:
<body>
<h1 class="ibmplex" style="font-size: 2em;">新フォントの紹介</h1>
<div class="container">
<p class="ibmplex" style="font-size: 1em;">IBM Plex Sans 日本語フォントが公開されました。</p>
<p style="font-size: 1em;">ここはシステムフォントです。</p>
</div>
</body>

ここで紹介した CSS 自体は IBM Plex Sans JP フォント以外でも使える方法ですが、商用利用可能な無料の日本語フォントが貴重なのと、ネットでの評判もまあまあいい感じなので、ぜひ多くの人に IBM Plex Sans JP を使ってみていただきたいです。

コメント