マンホールマップを Google の Search Console に登録して、どんなキーワードで検索された結果としてマンホールマップが使われているのか? を解析してみました。
使ったサービスはこれです:
Google Search Console

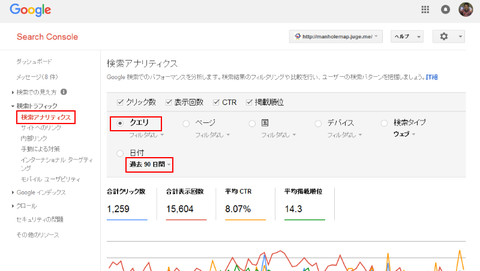
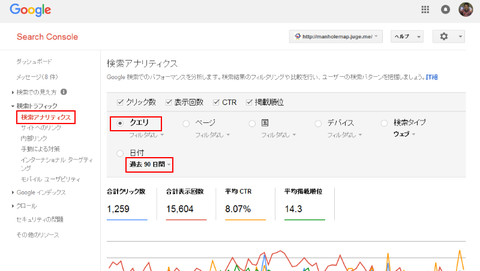
ここにログインし、「検索アナリティクス」メニューから対象期間を選びます。また「クエリ」を選択して、検索キーワードごとに統計を出せるようにしました:

ここで得られる結果はこのままだと取り扱いが難しいので CSV 形式でダウンロードしました:

これで UTF-8 で書かれたクエリーごとの検索データを CSV で取得することができました。このファイル名を searchs.csv とします。
CSV のままだと取り扱いが不便なので、MySQL データベースに入れちゃいましょう。適当な(笑)MySQL データベースに、こんなスキーマのテーブルを作りました(CSV が UTF-8 なので、テーブルも UTF-8 指定しています):
先程の CSV をロードします:
これでサーチコンソールから取得した情報が MySQL データベースに入りました。こうなると色々楽ちんです。とりあえず phpMyAdmin あたりを使って、項目ごとに上位クエリーを調べてみましょう。
まずは検索表示回数。要は「マンホールマップが検索結果に表示された時、どのキーワードで検索されていたことが多いか?」です:

ある意味想定通りですが、圧倒的一位は「マンホール」でした。マンホールマップを知らない人も含めた多くの人が「マンホール」を検索した結果だと思います。2位が「マンホールマップ」、知名度上がってると解釈していいでしょうか。3位は「豊井 スライド」(間にスペース)でした。これは何??ここからクリックされた形跡はなさそうだけど・・・いきなり深い謎に出会ってしまいました。。
面白いですね。では次はクリック回数。つまり検索結果に表示された回数ではなく、「検索結果に表示され、かつクリックしてマンホールマップに移動した回数」順です:

これは「マンホールマップ」で検索した結果、マンホールマップに多く誘導できている、という当然の結果でした。そして「マンホール」で検索した人が「マンホールマップ」にたどり着いている、というパターンが2位でした。これも理想的で、いい結果です。その他地名との組み合わせで検索した結果が多くなっています。驚いたのは「さめがめ」で検索してマンホールマップにたどり着いた人がこの3ヶ月で3人いらっしゃったんですね。。。
次はクリック率(CTR=Click Through Ratio)、検索結果として表示されたうちの何%がクリックされたか、という数字です:

いくつか 100% の例もありますが、嬉しいのは「マンホールマップ」で検索した人の 80%、「マンホール マップ」で検索した人の 60% が実際にクリックして訪れている、という結果です。マンホールファンはいい人が多いです(笑)。
最後に平均掲載順位。これは「検索結果の何番目にマンホールマップが表示されたか」の数字で小さいほど目立つ位置に表示されていることになります。そして 10 以下であれば検索結果の1ページ目に表示されていることになりますが・・・

実はこの見方が僕もまだよく分かってなくて、例えば上記結果だけを見ると「ゆるキャラ」という検索結果に12回登場していて、その平均順位は 4.7 位(つまり最初のページに出ている)と読み取れます。マンホールマップがそんなに高い位置にいていいんだっけ?さすがにちょっと高すぎるような・・・
おそらくなんですが、実は検索時に "site:*****" とかの特殊なパラメータが付与された上での検索結果ではないかと想像しています。ただこの結果にそこまでの情報はないので、まあそのまま判断するしかないのかな、と。
ちなみにマンホールマップ全体としての平均 CTR は 8.07%、平均掲載順位は 14.3 でした。マニア向けのニッチな情報サイトから、より一般的なコミュニティサイトとして認知されるにはもう少し掲載順位を上げたい所ではあります。
こういう話は DeNA が詳しいのかな(苦笑)。
使ったサービスはこれです:
Google Search Console

ここにログインし、「検索アナリティクス」メニューから対象期間を選びます。また「クエリ」を選択して、検索キーワードごとに統計を出せるようにしました:

ここで得られる結果はこのままだと取り扱いが難しいので CSV 形式でダウンロードしました:

これで UTF-8 で書かれたクエリーごとの検索データを CSV で取得することができました。このファイル名を searchs.csv とします。
CSV のままだと取り扱いが不便なので、MySQL データベースに入れちゃいましょう。適当な(笑)MySQL データベースに、こんなスキーマのテーブルを作りました(CSV が UTF-8 なので、テーブルも UTF-8 指定しています):
mysql> create table searchs( id int primary key auto_increment, query varchar(100), clicks int, shows int, ctr float, rank float ) default character set utf8; mysql> desc searchs +--------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +--------+--------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | query | varchar(100) | YES | | NULL | |←クエリー | clicks | int(11) | YES | | NULL | |←検索結果からクリックされた回数 | shows | int(11) | YES | | NULL | |←検索結果に表示された回数 | ctr | float | YES | | NULL | |←クリック率 | rank | float | YES | | NULL | |←平均掲載順位 +--------+--------------+------+-----+---------+----------------+
先程の CSV をロードします:
mysql> load data local infile 'searchs.csv' into table searchs fields terminated by ',' (query,clicks,shows,ctr,rank);
これでサーチコンソールから取得した情報が MySQL データベースに入りました。こうなると色々楽ちんです。とりあえず phpMyAdmin あたりを使って、項目ごとに上位クエリーを調べてみましょう。
まずは検索表示回数。要は「マンホールマップが検索結果に表示された時、どのキーワードで検索されていたことが多いか?」です:

ある意味想定通りですが、圧倒的一位は「マンホール」でした。マンホールマップを知らない人も含めた多くの人が「マンホール」を検索した結果だと思います。2位が「マンホールマップ」、知名度上がってると解釈していいでしょうか。3位は「豊井 スライド」(間にスペース)でした。これは何??ここからクリックされた形跡はなさそうだけど・・・いきなり深い謎に出会ってしまいました。。
面白いですね。では次はクリック回数。つまり検索結果に表示された回数ではなく、「検索結果に表示され、かつクリックしてマンホールマップに移動した回数」順です:

これは「マンホールマップ」で検索した結果、マンホールマップに多く誘導できている、という当然の結果でした。そして「マンホール」で検索した人が「マンホールマップ」にたどり着いている、というパターンが2位でした。これも理想的で、いい結果です。その他地名との組み合わせで検索した結果が多くなっています。驚いたのは「さめがめ」で検索してマンホールマップにたどり着いた人がこの3ヶ月で3人いらっしゃったんですね。。。
次はクリック率(CTR=Click Through Ratio)、検索結果として表示されたうちの何%がクリックされたか、という数字です:

いくつか 100% の例もありますが、嬉しいのは「マンホールマップ」で検索した人の 80%、「マンホール マップ」で検索した人の 60% が実際にクリックして訪れている、という結果です。マンホールファンはいい人が多いです(笑)。
最後に平均掲載順位。これは「検索結果の何番目にマンホールマップが表示されたか」の数字で小さいほど目立つ位置に表示されていることになります。そして 10 以下であれば検索結果の1ページ目に表示されていることになりますが・・・

実はこの見方が僕もまだよく分かってなくて、例えば上記結果だけを見ると「ゆるキャラ」という検索結果に12回登場していて、その平均順位は 4.7 位(つまり最初のページに出ている)と読み取れます。マンホールマップがそんなに高い位置にいていいんだっけ?さすがにちょっと高すぎるような・・・
おそらくなんですが、実は検索時に "site:*****" とかの特殊なパラメータが付与された上での検索結果ではないかと想像しています。ただこの結果にそこまでの情報はないので、まあそのまま判断するしかないのかな、と。
ちなみにマンホールマップ全体としての平均 CTR は 8.07%、平均掲載順位は 14.3 でした。マニア向けのニッチな情報サイトから、より一般的なコミュニティサイトとして認知されるにはもう少し掲載順位を上げたい所ではあります。
こういう話は DeNA が詳しいのかな(苦笑)。