PayPay for Developers が公開され、アプリケーション開発者が自分のアプリケーション内に決済機能をもたせることが比較的容易にできるようになりました。これまでにも同様の機能はありましたが、PayPay アプリを利用した決済のため、クレジットカード情報など個人情報管理を意識することもなく、かつ日本円での決済ができるというメリット、加えて後述するようにその実装も非常にシンプルにできる点が画期的でした。
以下、実際に自分が Node.js で作成したサンプルを公開して紹介します。どの程度のシンプルさなのかも実際に見ていただきたいです。なお以下で紹介する内容は sandbox モードという、実際の決済は行わないテストモードで利用する想定で紹介しているので、安心して使ってみてください(アプリケーションはそのままで、加盟店登録を行って、モードを sandbox モードからプロダクションモードに変更することで本当の決済が行えるようになります)。
また API を細かく説明する前に、まずは実際に PayPay API を使ったサンプルアプリケーションを動かして決済を行い、その後でどのような実装になっているのかを説明します。
なお本稿は 2020/11/13 時点での動作を確認したアプリケーションに基づいて記載しています。
【準備】
サンプルを実際に動かすためにはいくつかの事前準備が必要です。まず何はともあれスマートフォンに PayPay アプリをインストールしておきましょう:

次にローカル環境に Node.js をインストールしておきます。サンプルアプリケーションは Node.js で記述されているため、その実行環境としての Node.js を導入します。
そして PayPay for Developers に ID とサービス(実店舗に相当するアプリケーション)を登録する必要があります:
https://developer.paypay.ne.jp/account/signup
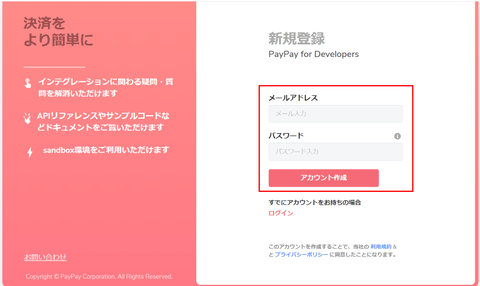
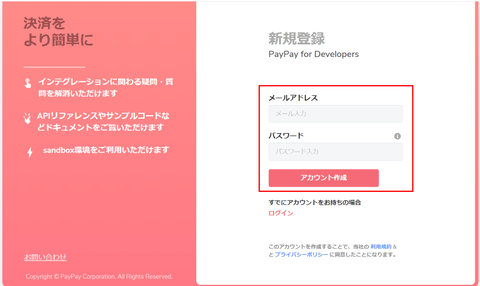
まずはメールアドレスとパスワードを指定して、ID を登録します:

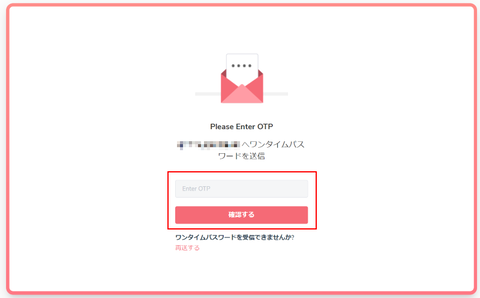
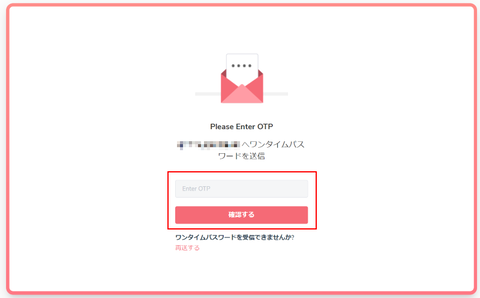
最初に指定したメールアドレスに確認のためのコードが送信されるので、メールを受信したらそこに書かれているコードを入力して「確認する」ボタンを押します。これでメールアドレスの存在を証明できました:

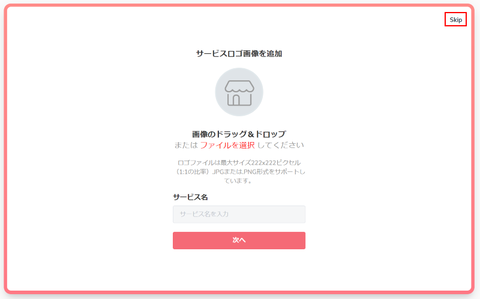
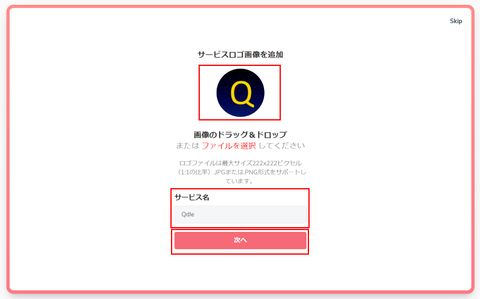
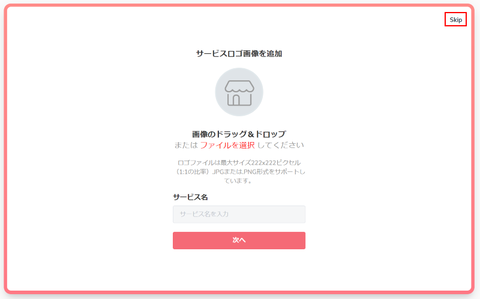
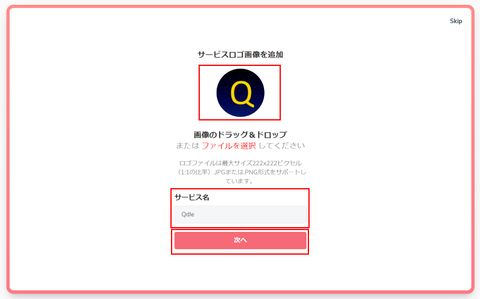
次にサービスの内容を入力します。ここで入力した内容が決済時の画面などに表示されるものです。右上で skip することもできるようですが、ここでは登録する方法を紹介します:

といってもここで指定するのはロゴの画像と、サービスの名称です。この例では Qdle という名前でサービスを登録しています(深い意味はありません、後で出てきます)。このあたりは適当に:

次の画面では利用する決済手段を選ぶことができます。今回の例に限っては「ウェブペイメント」と「動的ユーザースキャン」なのですが、今後どういう使い方をするかわからないのでとりあえず全部チェックしました(最初からされています)。で「登録する」をクリック:

無事にアカウントとサービスが PayPay for Developers に登録できました。「開始する」ボタンでダッシュボード画面に移動します:

なお登録後はこちらのページから ID とパスワードでログインできます:
https://developer.paypay.ne.jp/account/signin

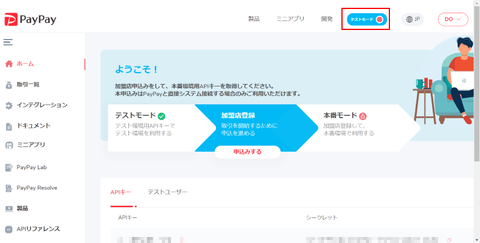
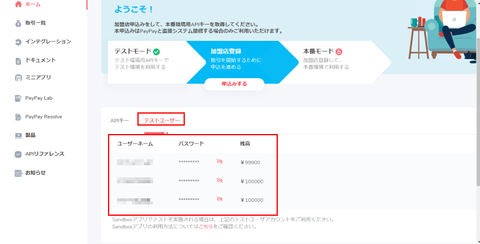
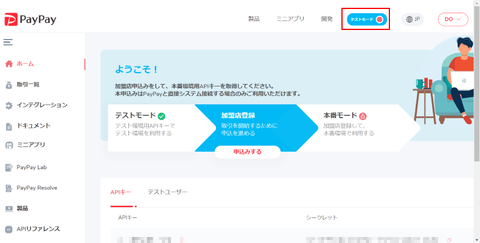
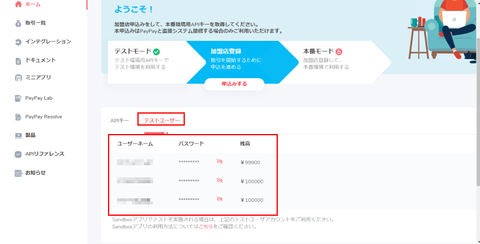
ログイン直後のダッシュボード画面ではこのようなページが表示されます。本番モードではなく「テストモード」で稼働している点を確認してください(テストモード中は架空ユーザーでの決済になり、実際のお金の決済は行われません):

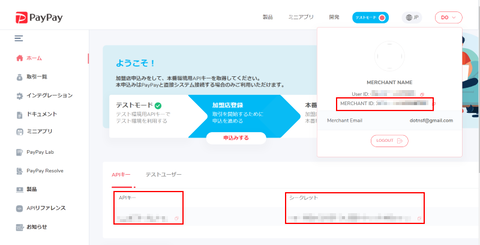
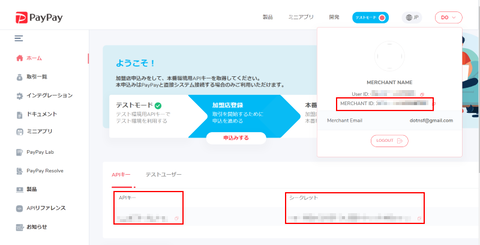
画面下部に API キーとシークレットが表示されています。また画面右上の DO と書かれた箇所をクリックすると MERCHANT ID を確認することができます。これら3つの値はこの後で使うことになるのでメモしておくか、コピー&ペーストできるようにしておきます:

また後ほど sandbox モードで決済を行うのですが、その時に決済を行う架空ユーザー(3名)とそのパスワード、架空残高を画面下部の「テストユーザー」タブから確認することができます(パスワードの値はパスワード横のアイコンをクリックすることで見ることができます)。今はまだ使いませんが、この場所でユーザー情報を確認できることを覚えておきます:

以上でサンプルアプリケーションを動かす準備はできました。
【ソースコードのダウンロードと編集】
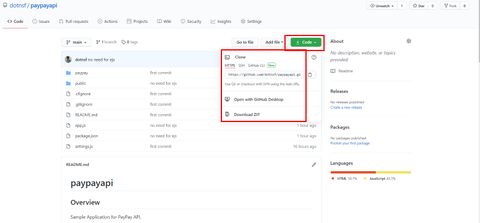
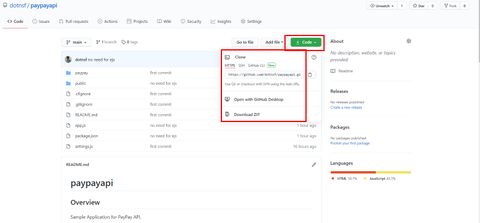
次にサンプルソースコードをダウンロードします。git clone するか、ソースをまとめて zip ダウンロードして展開するなどしてソースコード一式を手元に用意します:
https://github.com/dotnsf/paypayapi

展開されたファイルのうち、settings.js ファイルだけは動かす前に値の編集が必要です。テキストエディタでこのファイルを開き、以下の3行(テストモードでなく、本番モードで動かす場合は4行)を変更して保存します:
上3つは上述のダッシュボード画面で確認した値に変更します。また4行目はテストモードであれば false のままで、加盟店登録後に本番モードで稼働させる場合のみ true に変更します。
最後にこの状態で依存ライブラリをまとめてインストールします。コマンドラインやターミナルで paypayapi ソースコードフォルダに移動し、次のコマンドを実行します(実行完了までしばらく時間がかかります):
これでサンプルアプリケーションを動かすための準備ができました。
【アプリケーション起動】
まずはサンプルアプリケーションを動かします:
そしてウェブブラウザで以下のアドレスを指定して開きます:
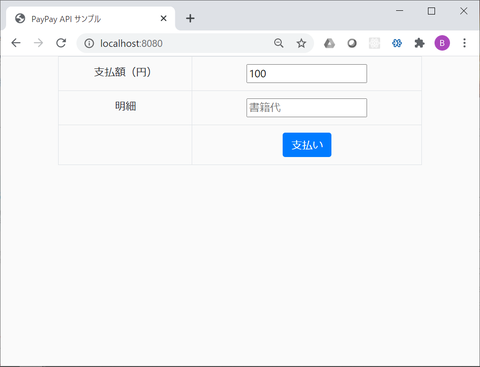
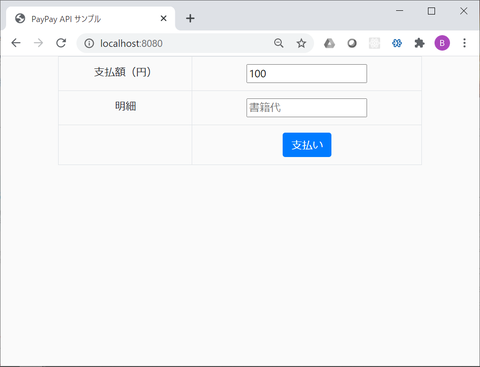
こんな感じのシンプルなページが表示されれば、アプリケーションの起動に成功です:

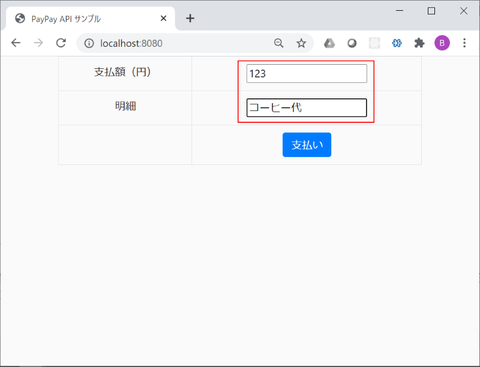
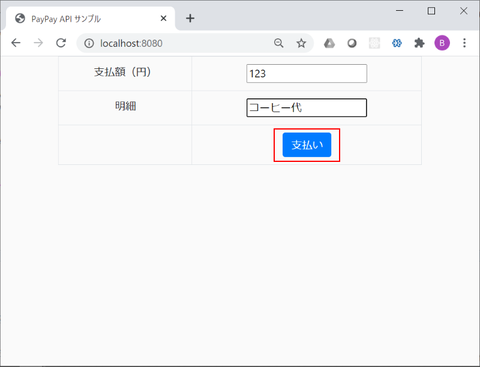
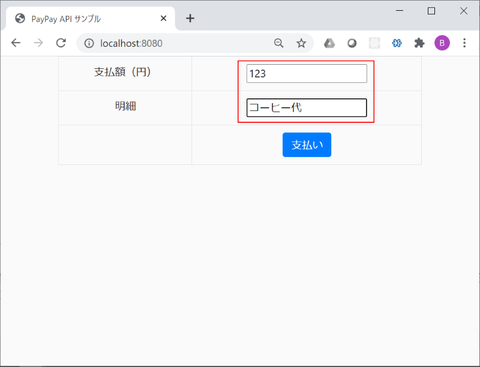
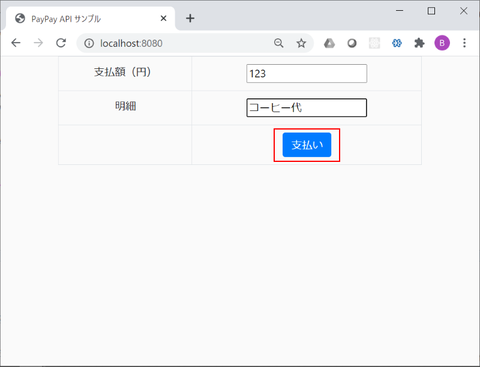
画面には3つの機能しかなく、1つは支払額(円)を指定するフィールド、1つは支払い明細を記述するフィールド、もう1つは支払いを実行するボタンです。適当に入力してみます:
※下の例では支払額を 123 円、支払明細には「コーヒー代」と入力しました。

この条件で PayPay による支払いを(架空ユーザーで)実行してみますが、テストモードで支払いを実行するために少し別の準備が必要になります。この状態のまま「支払い」ボタンを押さずに以下を続けます。
※ここで「支払い」ボタンを押して、以下の開発モードの切り替えに時間がかかってしまうと QR コードが無効になってしまい、スキャンできなくなってしまいます。その場合は改めてこの画面で「支払い」ボタンを押して QR コードを生成し直してください。
【PayPay 開発者モード】
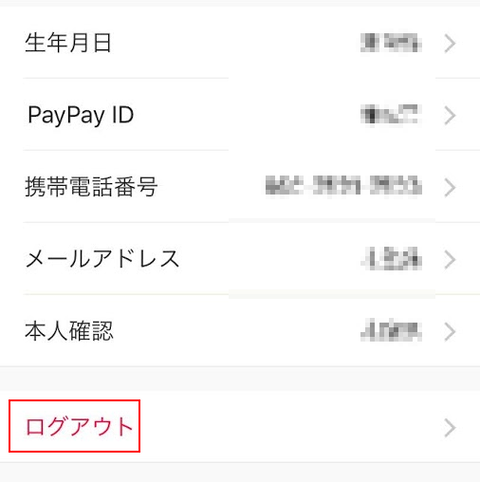
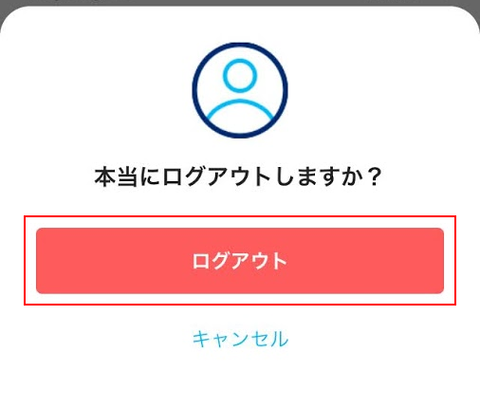
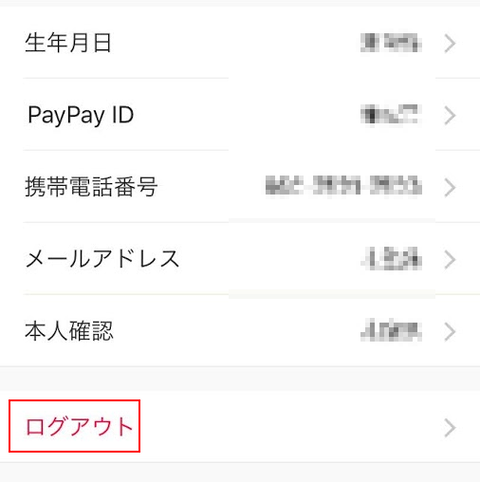
支払いボタンを押す前にスマホ側の PayPay の準備をしておきます。スマホ側で PayPay を起動します。自分の(本物の)アカウントでログイン済みの場合はそのままでは架空ユーザーでの取引ができないので一旦ログアウトします。アカウントを選択し、アカウント情報画面の最下部からログアウトします:


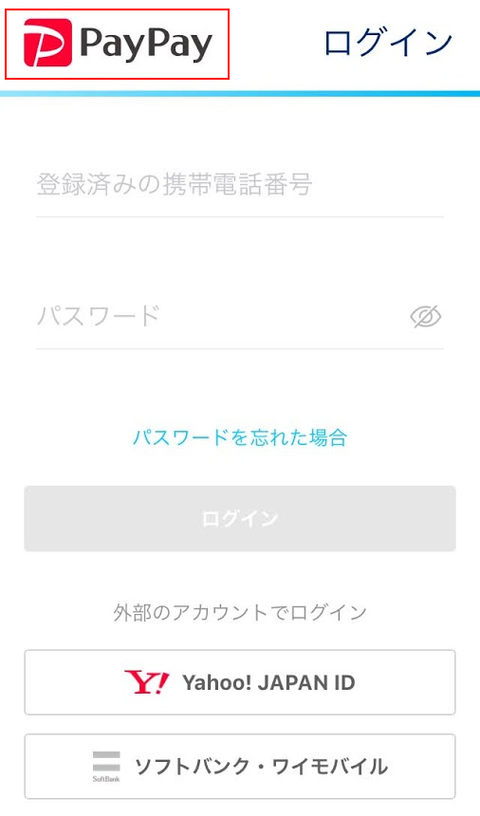
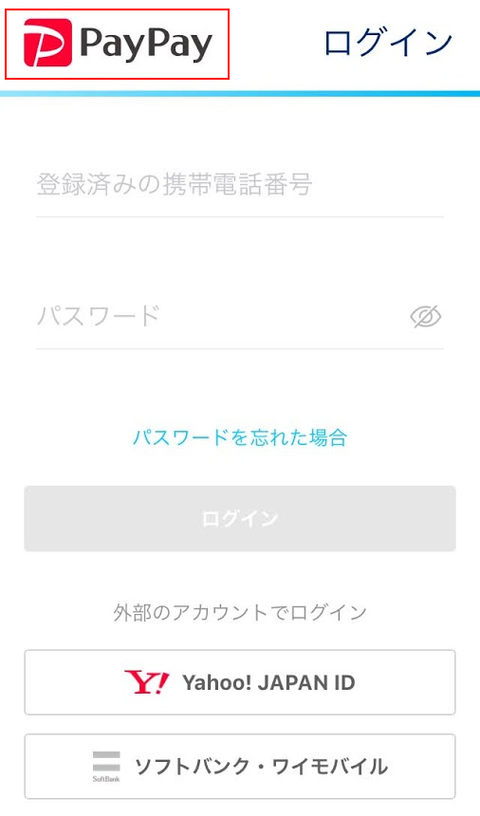
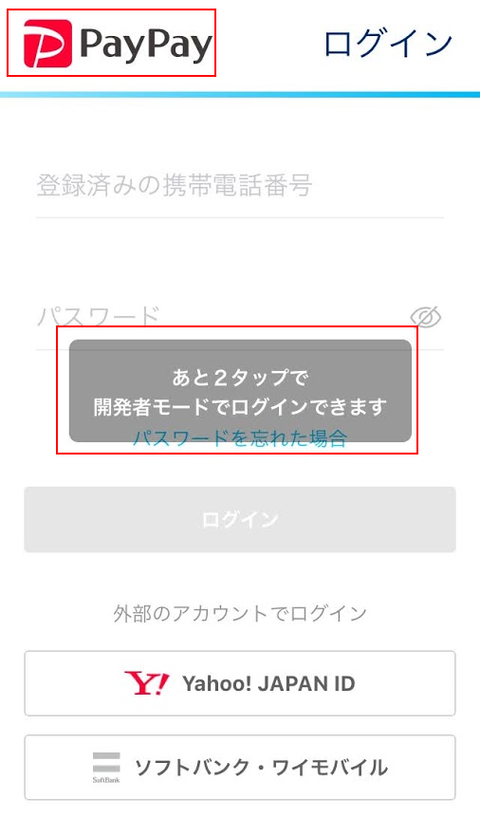
改めて未ログイン状態で PayPay アプリを起動すると以下のようなログイン画面が表示されます。ここで PayPay アプリをテストモードに切り替えるため、画面左上の PayPay ロゴを7回タップします:

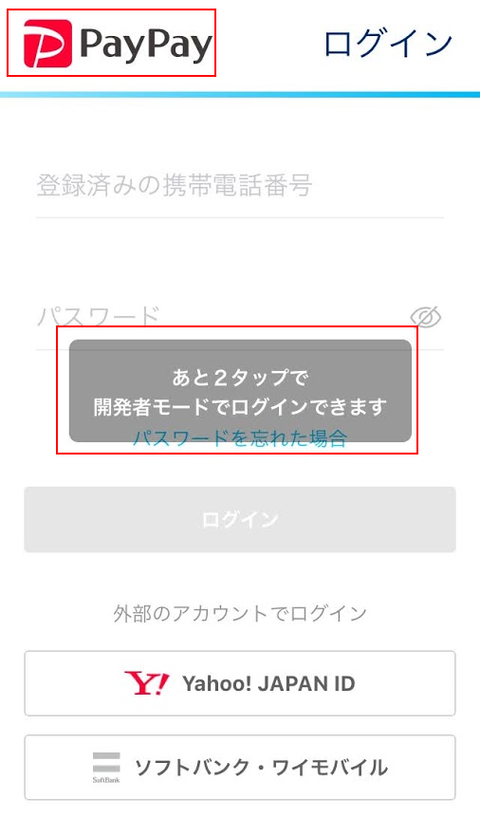
途中からカウントダウンに・・・続けてロゴをタップします:

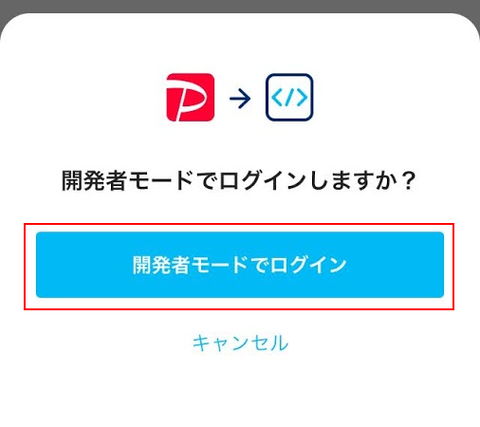
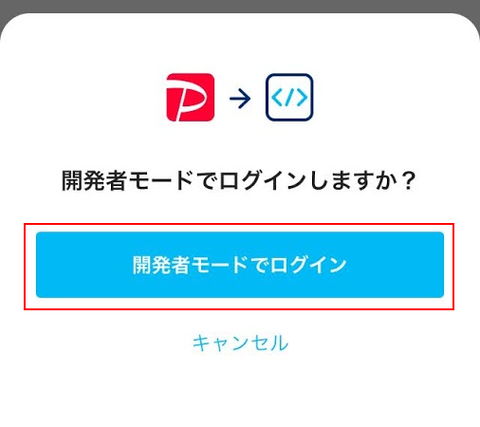
すると「開発者モードでログイン」という選択肢が現れるので、これを選択します:

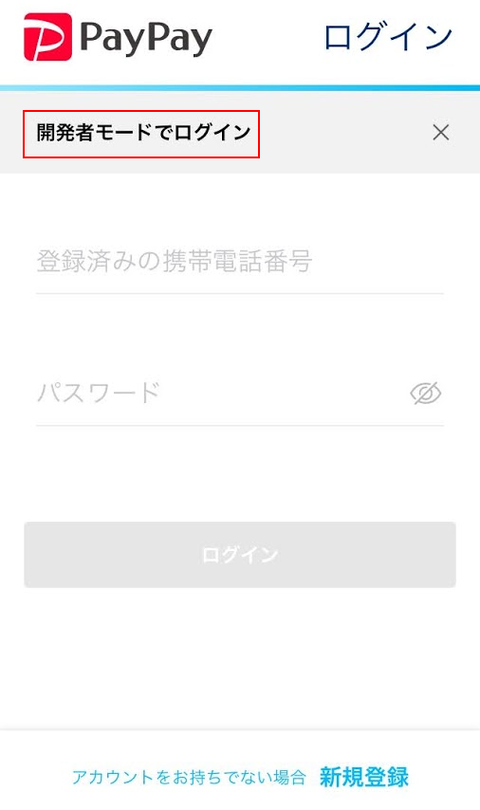
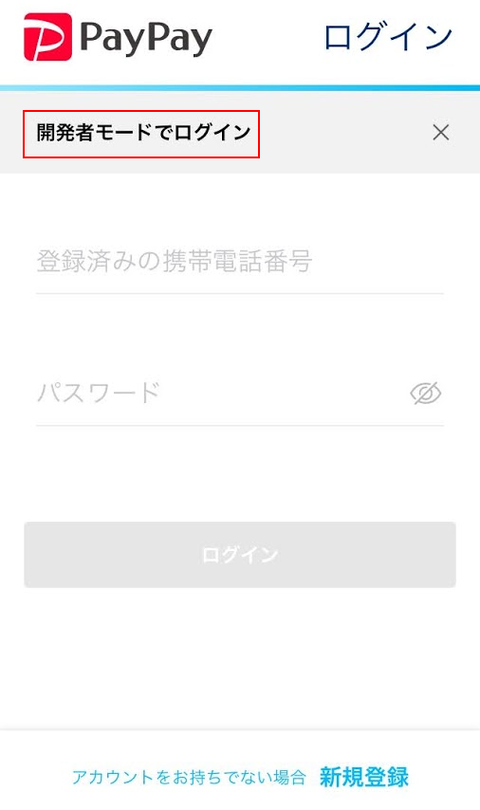
開発者モードでのログイン画面が表示されます:

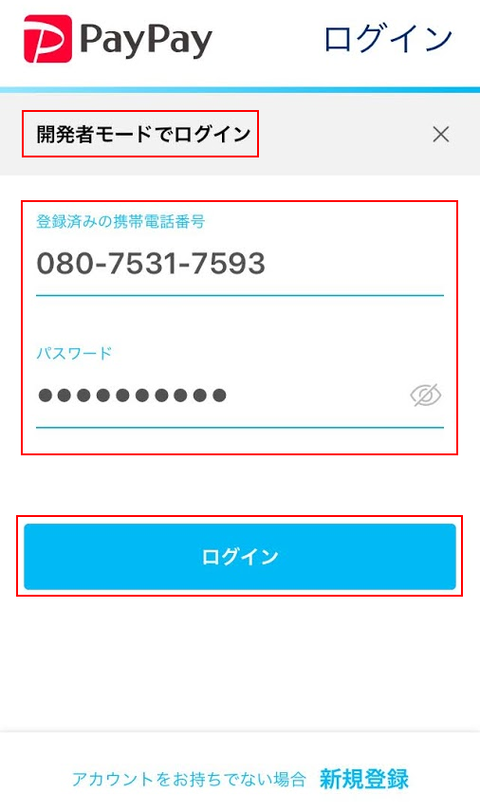
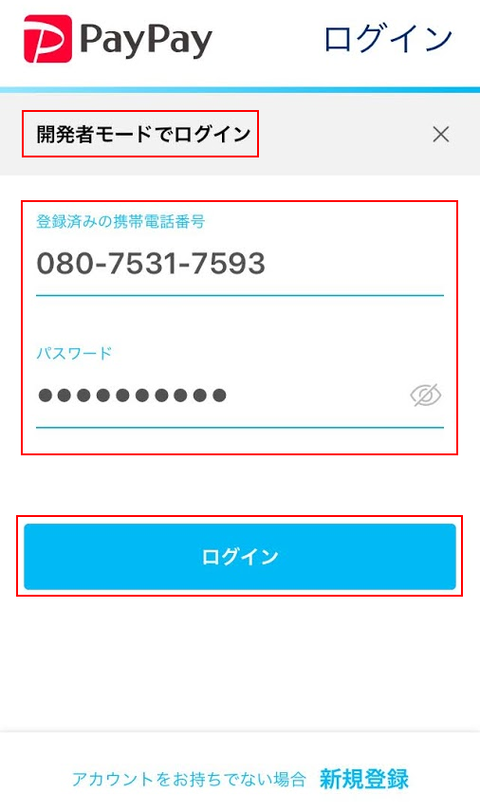
ここでは自分のアカウントではなく、上述の PayPay for Developers ダッシュボード画面で確認したテストユーザーのいずれかの ID とパスワードを入力してログインします(ここでは下図一番上にいる 08075317593 ユーザーでログインしてみます):

対象ユーザーのパスワード横にあるアイコンをクリックしてパスワードマスクを外すことで実際のパスワードを視認できるようになります。ユーザーネームとパスワードを入力して PayPay アプリに開発者モードでログインします:

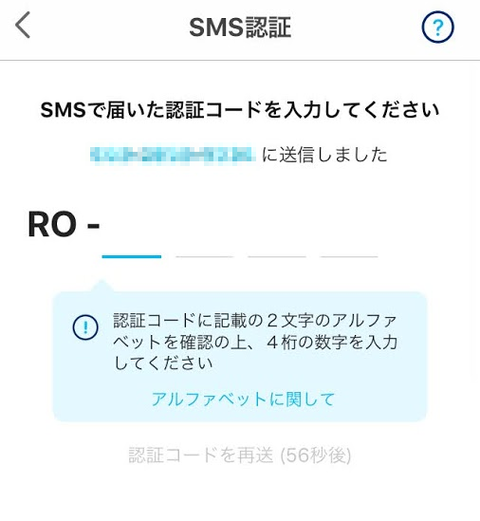
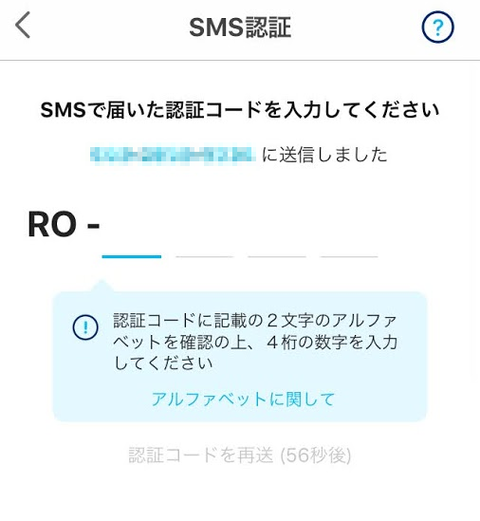
初回ログイン時のみ多要素認証が求められます。テストモードユーザーの SMS を受け取ることはできませんが、テストモードユーザーの認証コードは全て 1234 なので、1234 と入力します:

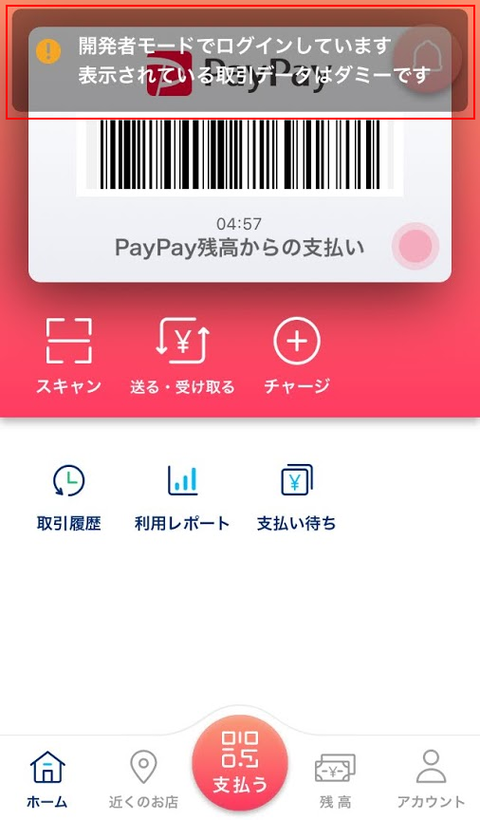
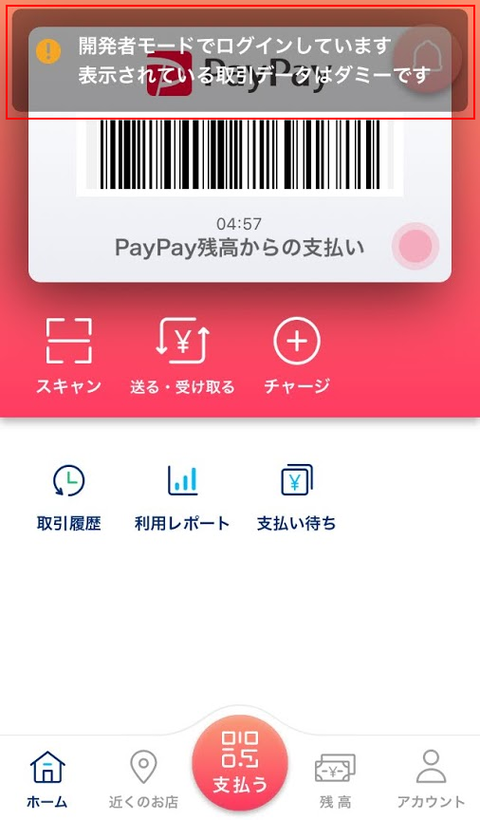
開発者モードで、テストユーザーの ID でログインした時の画面です。上部に「開発者モードである」旨が表示されています:

またこの状態で残高を確認してみます。ダッシュボードで確認した時と同じ残高(下図の場合は 99900 円)になっていることを確認します:

これで PayPay をテストユーザーで使う準備ができました。普通の(本来の)モードに戻す場合はいったんログアウトし、再度正規のユーザーでログインしてください。
【アプリで生成した QR コードで決済】
PayPay アプリ側でテストユーザーの準備ができたので、改めて先程のアプリケーションに戻って、決済の続きを実行します。
支払額と明細を確認して「支払い」ボタンをクリックします:

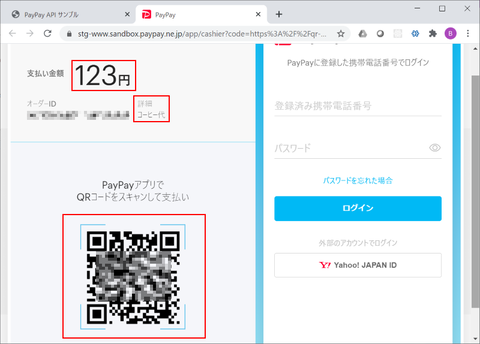
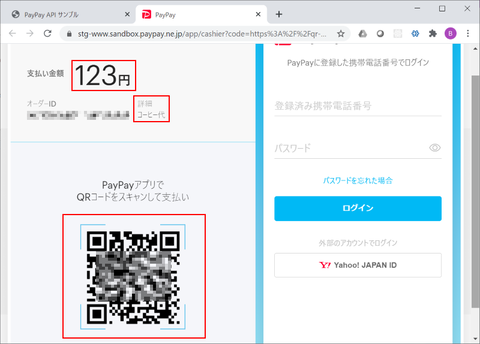
別ウィンドウが開き、その中に決済に関する情報と QR コードが表示されているはずです:

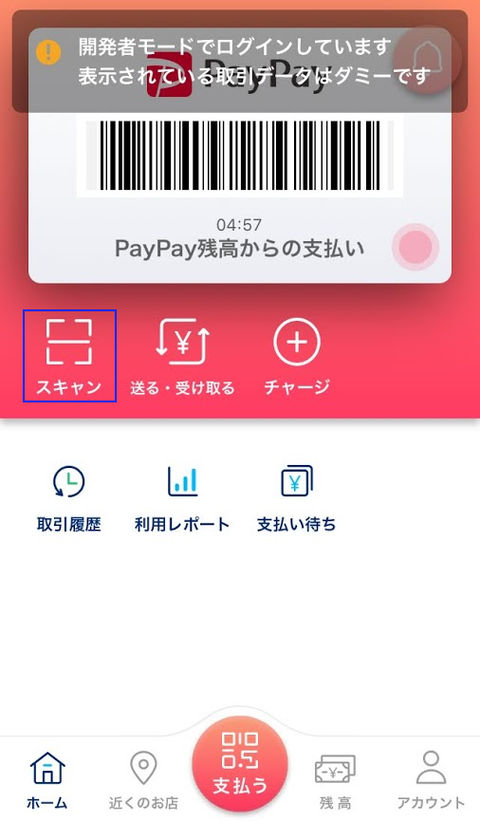
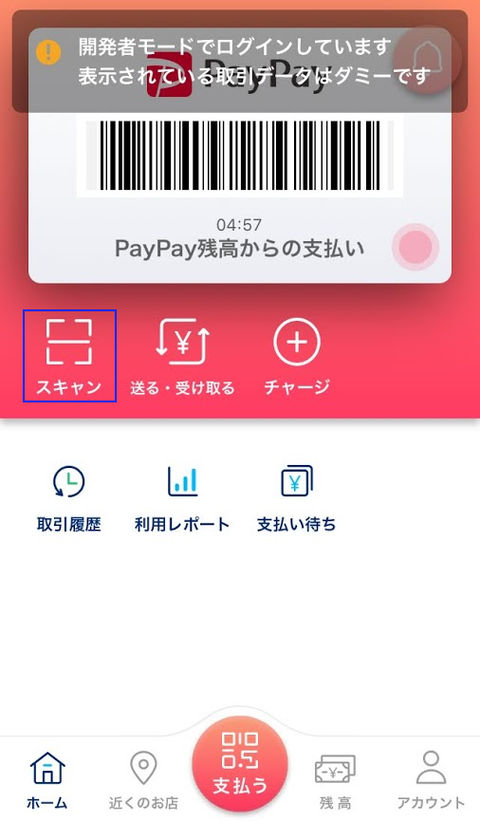
この QR コードを開発者モードでログイン中の PayPay アプリを使ってスキャンします:

すると(PayPay ユーザーにはおなじみの)「ペイペイッ」という音声が流れ、決済が完了してしまいます。普通に PayPay 使った時とまったく同じです:

"Qdle" に支払った、という画面になっていますが、この "Qdle" は PayPay for Developers に最初に登録したサービス名です:

残高を確認すると支払った分が引かれています。実決済ではないというだけで、本当に決済が実現してしまいました。。

ダッシュボード側にも決済が反映されており、残高が更新されているはずです:

開発者モードで実行されているため、実際に本当のお金の動きがあるわけではないのですが、このモードを変更した上で、実際の PayPay アプリで QR コードを読みとって決済すれば本当にお金が動く決済が実現します。
以下、このアプリケーションの中身(というか、このオペレーションに関わる部分)を抜粋して紹介しますが、いかにシンプルな作りになっているのかを確認できると思っています。
【ソースコード解説】
ではこの PayPay 決済アプリがどのようなソースコードで実現されているのかを解説します。といっても本当にシンプルなので、あまり解説するポイントもないのですが・・・
まずアプリ画面の HTML 部分です。本当にこれだけ、「支払い」ボタンの onClick イベントに反応して createQRCode() 関数を実行しているだけです:
次に「支払い」ボタンをクリックした時に実行されるハンドラ(createQRCode() 関数)の JavaScript がこちらです。支払額と明細の情報を送信して POST /paypay/qrcode の REST API を実行しているだけです。成功後の処理については後述します。ここまでは特に解説するほどの内容にはなっていません:
次に REST API 側のコードを紹介します。REST API は paypay/paypay.js 内でまとめて実装していて、この中では最初に settings.js で指定された API キーやシークレット、MERCHANT ID の値を使ってPAYPAY オブジェクトの初期化をしています:
そして POST /paypay/qrcode の中身がこちらです。PayPay SDK を使って PAYPAY.QRCodeCreate という関数を実行しています。実行時のパラメータ(payload)を指定していますが、決済額の情報は amount オブジェクトで指定しています( currency を "JPY" に指定していますが、現状はこの値しか使えないようです)。また merchantPaymentId をランダムに生成して指定していますが、ここで指定した値は後にキャンセルする際に必要になるので、アプリケーションによってはどこかで保持しておく必要があるかもしれません。また orderDescription に明細情報の文字列を入れておくことで決済時の画面にもコメントを表示させることが可能になります。
この PAYPAY.QRCodeCreate 関数は成功するとステータスコードが 201 になります。その値を見て成功・失敗を判断し、application/json 形式で結果を返しています:
ここも PayPay SDK を使っているだけで、それほど複雑な内容ではないと思っています。そして改めて1つ前の「支払い」ボタンをクリックした時のハンドラの成功後の処理がこちらです:
REST API の実行結果として返ってきたオブジェクト(result)を使い、result.body.data.url の値を取得します。この値が送信した条件で決済(より正確には決済して、自分が登録した店舗に決済額が入金される仕組みまで含めた処理を実行)するための QR コードが表示されるページの URL となっています。なので window.open() を使い、別ウィンドウで同ページを表示する、という処理を行っています。
別ウィンドウで表示されるページは上述しました。ここに表示される QR コードを PayPay アプリで読みとり、後は PayPay とそのアプリが面倒みてくれます。なのでサンプルアプリとしては何もしていません。
QR コード決済のエラー処理や例外対応については省略してしまっていますが、本質的にはたったこれだけのコードで自分のアプリケーションに日本円での PayPay 決済処理が実装できてしまう、という事実に驚いてしまいました。
【使ってみた感想】
なんといっても非常に簡単に実装できてしまうことに驚きでした。クレジットカード情報(の保管)を意識する必要もなく、日本円でのオンライン決済アプリのハードルがかなり下がったんじゃないかと感じました。これから決済アプリが流行る要因にもなりうると思っています。
このサンプリアプリケーションのソースコードを公開しているので、興味ある方は中を見ていただきたいです。実際にはキャンセル処理への対応ができるような REST API も実装済みではありますが、本サンプルアプリ内では使っていません。なので、本当にシンプルなコードだけでここまでできてしまい、かつアプリケーション側が意識すべきセキュリティ要件もかなり低く作れそうな印象を持っています。
【参考リンク】
・Node.js 用 PayPay SDK
・PayPay for Developers 公式ドキュメント
・ダイナミック QR コード解説
【応用編】
なお、このブログエントリの続きはこちら。実運用を意識した内容の応用編です:
http://dotnsf.blog.jp/archives/1078272938.html
以下、実際に自分が Node.js で作成したサンプルを公開して紹介します。どの程度のシンプルさなのかも実際に見ていただきたいです。なお以下で紹介する内容は sandbox モードという、実際の決済は行わないテストモードで利用する想定で紹介しているので、安心して使ってみてください(アプリケーションはそのままで、加盟店登録を行って、モードを sandbox モードからプロダクションモードに変更することで本当の決済が行えるようになります)。
また API を細かく説明する前に、まずは実際に PayPay API を使ったサンプルアプリケーションを動かして決済を行い、その後でどのような実装になっているのかを説明します。
なお本稿は 2020/11/13 時点での動作を確認したアプリケーションに基づいて記載しています。
【準備】
サンプルを実際に動かすためにはいくつかの事前準備が必要です。まず何はともあれスマートフォンに PayPay アプリをインストールしておきましょう:

次にローカル環境に Node.js をインストールしておきます。サンプルアプリケーションは Node.js で記述されているため、その実行環境としての Node.js を導入します。
そして PayPay for Developers に ID とサービス(実店舗に相当するアプリケーション)を登録する必要があります:
https://developer.paypay.ne.jp/account/signup
まずはメールアドレスとパスワードを指定して、ID を登録します:

最初に指定したメールアドレスに確認のためのコードが送信されるので、メールを受信したらそこに書かれているコードを入力して「確認する」ボタンを押します。これでメールアドレスの存在を証明できました:

次にサービスの内容を入力します。ここで入力した内容が決済時の画面などに表示されるものです。右上で skip することもできるようですが、ここでは登録する方法を紹介します:

といってもここで指定するのはロゴの画像と、サービスの名称です。この例では Qdle という名前でサービスを登録しています(深い意味はありません、後で出てきます)。このあたりは適当に:

次の画面では利用する決済手段を選ぶことができます。今回の例に限っては「ウェブペイメント」と「動的ユーザースキャン」なのですが、今後どういう使い方をするかわからないのでとりあえず全部チェックしました(最初からされています)。で「登録する」をクリック:

無事にアカウントとサービスが PayPay for Developers に登録できました。「開始する」ボタンでダッシュボード画面に移動します:

なお登録後はこちらのページから ID とパスワードでログインできます:
https://developer.paypay.ne.jp/account/signin

ログイン直後のダッシュボード画面ではこのようなページが表示されます。本番モードではなく「テストモード」で稼働している点を確認してください(テストモード中は架空ユーザーでの決済になり、実際のお金の決済は行われません):

画面下部に API キーとシークレットが表示されています。また画面右上の DO と書かれた箇所をクリックすると MERCHANT ID を確認することができます。これら3つの値はこの後で使うことになるのでメモしておくか、コピー&ペーストできるようにしておきます:

また後ほど sandbox モードで決済を行うのですが、その時に決済を行う架空ユーザー(3名)とそのパスワード、架空残高を画面下部の「テストユーザー」タブから確認することができます(パスワードの値はパスワード横のアイコンをクリックすることで見ることができます)。今はまだ使いませんが、この場所でユーザー情報を確認できることを覚えておきます:

以上でサンプルアプリケーションを動かす準備はできました。
【ソースコードのダウンロードと編集】
次にサンプルソースコードをダウンロードします。git clone するか、ソースをまとめて zip ダウンロードして展開するなどしてソースコード一式を手元に用意します:
https://github.com/dotnsf/paypayapi

展開されたファイルのうち、settings.js ファイルだけは動かす前に値の編集が必要です。テキストエディタでこのファイルを開き、以下の3行(テストモードでなく、本番モードで動かす場合は4行)を変更して保存します:
exports.apikey = '(API キーの値)'; exports.apisecret = '(シークレットの値)'; exports.merchantid = '(MERCHANT ID の値)'; exports.productionMode = false; //. 本番モードの場合のみ true に変更
上3つは上述のダッシュボード画面で確認した値に変更します。また4行目はテストモードであれば false のままで、加盟店登録後に本番モードで稼働させる場合のみ true に変更します。
最後にこの状態で依存ライブラリをまとめてインストールします。コマンドラインやターミナルで paypayapi ソースコードフォルダに移動し、次のコマンドを実行します(実行完了までしばらく時間がかかります):
$ npm install
これでサンプルアプリケーションを動かすための準備ができました。
【アプリケーション起動】
まずはサンプルアプリケーションを動かします:
$ node app
そしてウェブブラウザで以下のアドレスを指定して開きます:
http://localhost:8080/
こんな感じのシンプルなページが表示されれば、アプリケーションの起動に成功です:

画面には3つの機能しかなく、1つは支払額(円)を指定するフィールド、1つは支払い明細を記述するフィールド、もう1つは支払いを実行するボタンです。適当に入力してみます:
※下の例では支払額を 123 円、支払明細には「コーヒー代」と入力しました。

この条件で PayPay による支払いを(架空ユーザーで)実行してみますが、テストモードで支払いを実行するために少し別の準備が必要になります。この状態のまま「支払い」ボタンを押さずに以下を続けます。
※ここで「支払い」ボタンを押して、以下の開発モードの切り替えに時間がかかってしまうと QR コードが無効になってしまい、スキャンできなくなってしまいます。その場合は改めてこの画面で「支払い」ボタンを押して QR コードを生成し直してください。
【PayPay 開発者モード】
支払いボタンを押す前にスマホ側の PayPay の準備をしておきます。スマホ側で PayPay を起動します。自分の(本物の)アカウントでログイン済みの場合はそのままでは架空ユーザーでの取引ができないので一旦ログアウトします。アカウントを選択し、アカウント情報画面の最下部からログアウトします:


改めて未ログイン状態で PayPay アプリを起動すると以下のようなログイン画面が表示されます。ここで PayPay アプリをテストモードに切り替えるため、画面左上の PayPay ロゴを7回タップします:

途中からカウントダウンに・・・続けてロゴをタップします:

すると「開発者モードでログイン」という選択肢が現れるので、これを選択します:

開発者モードでのログイン画面が表示されます:

ここでは自分のアカウントではなく、上述の PayPay for Developers ダッシュボード画面で確認したテストユーザーのいずれかの ID とパスワードを入力してログインします(ここでは下図一番上にいる 08075317593 ユーザーでログインしてみます):

対象ユーザーのパスワード横にあるアイコンをクリックしてパスワードマスクを外すことで実際のパスワードを視認できるようになります。ユーザーネームとパスワードを入力して PayPay アプリに開発者モードでログインします:

初回ログイン時のみ多要素認証が求められます。テストモードユーザーの SMS を受け取ることはできませんが、テストモードユーザーの認証コードは全て 1234 なので、1234 と入力します:

開発者モードで、テストユーザーの ID でログインした時の画面です。上部に「開発者モードである」旨が表示されています:

またこの状態で残高を確認してみます。ダッシュボードで確認した時と同じ残高(下図の場合は 99900 円)になっていることを確認します:

これで PayPay をテストユーザーで使う準備ができました。普通の(本来の)モードに戻す場合はいったんログアウトし、再度正規のユーザーでログインしてください。
【アプリで生成した QR コードで決済】
PayPay アプリ側でテストユーザーの準備ができたので、改めて先程のアプリケーションに戻って、決済の続きを実行します。
支払額と明細を確認して「支払い」ボタンをクリックします:

別ウィンドウが開き、その中に決済に関する情報と QR コードが表示されているはずです:

この QR コードを開発者モードでログイン中の PayPay アプリを使ってスキャンします:

すると(PayPay ユーザーにはおなじみの)「ペイペイッ」という音声が流れ、決済が完了してしまいます。普通に PayPay 使った時とまったく同じです:

"Qdle" に支払った、という画面になっていますが、この "Qdle" は PayPay for Developers に最初に登録したサービス名です:

残高を確認すると支払った分が引かれています。実決済ではないというだけで、本当に決済が実現してしまいました。。

ダッシュボード側にも決済が反映されており、残高が更新されているはずです:

開発者モードで実行されているため、実際に本当のお金の動きがあるわけではないのですが、このモードを変更した上で、実際の PayPay アプリで QR コードを読みとって決済すれば本当にお金が動く決済が実現します。
以下、このアプリケーションの中身(というか、このオペレーションに関わる部分)を抜粋して紹介しますが、いかにシンプルな作りになっているのかを確認できると思っています。
【ソースコード解説】
ではこの PayPay 決済アプリがどのようなソースコードで実現されているのかを解説します。といっても本当にシンプルなので、あまり解説するポイントもないのですが・・・
まずアプリ画面の HTML 部分です。本当にこれだけ、「支払い」ボタンの onClick イベントに反応して createQRCode() 関数を実行しているだけです:
<div class="container">
<table class="table table-bordered">
<tbody>
<tr>
<td>支払額(円)</td>
<td><input type="text" id="amount" value="100"/></td>
</tr>
<tr>
<td>明細</td>
<td><input type="text" id="orderDescription" value="" placeholder="書籍代"/></td>
</tr>
<tr>
<td> </td>
<td><button class="btn btn-primary" id="orderBtn" onClick="createQRCode();">支払い</button></td>
</tr>
</tbody>
</table>
</div>
次に「支払い」ボタンをクリックした時に実行されるハンドラ(createQRCode() 関数)の JavaScript がこちらです。支払額と明細の情報を送信して POST /paypay/qrcode の REST API を実行しているだけです。成功後の処理については後述します。ここまでは特に解説するほどの内容にはなっていません:
function createQRCode(){
var _amount = $('#amount').val();
var orderDescription = $('#orderDescription').val();
var amount = ( _amount ? parseInt( _amount ) : 0 );
orderDescription = ( orderDescription ? orderDescription : '' );
if( amount ){
$.ajax({
type: 'post',
url: '/paypay/qrcode',
data: { amount: amount, orderDescription: orderDescription },
success: function( result ){
console.log( result );
:
:
},
error: function( e0, e1, e2 ){
console.log( e0, e1, e2 );
}
});
}else{
alert( 'amount needed.' );
}
}
次に REST API 側のコードを紹介します。REST API は paypay/paypay.js 内でまとめて実装していて、この中では最初に settings.js で指定された API キーやシークレット、MERCHANT ID の値を使ってPAYPAY オブジェクトの初期化をしています:
var settings = require( '../settings' );
var PAYPAY = require( '@paypayopa/paypayopa-sdk-node' );
PAYPAY.Configure({
clientId: settings.apikey,
clientSecret: settings.apisecret,
merchantId: settings.merchantid,
productionMode: settings.productionMode
});そして POST /paypay/qrcode の中身がこちらです。PayPay SDK を使って PAYPAY.QRCodeCreate という関数を実行しています。実行時のパラメータ(payload)を指定していますが、決済額の情報は amount オブジェクトで指定しています( currency を "JPY" に指定していますが、現状はこの値しか使えないようです)。また merchantPaymentId をランダムに生成して指定していますが、ここで指定した値は後にキャンセルする際に必要になるので、アプリケーションによってはどこかで保持しておく必要があるかもしれません。また orderDescription に明細情報の文字列を入れておくことで決済時の画面にもコメントを表示させることが可能になります。
この PAYPAY.QRCodeCreate 関数は成功するとステータスコードが 201 になります。その値を見て成功・失敗を判断し、application/json 形式で結果を返しています:
router.post( '/qrcode', function( req, res ){
res.contentType( 'application/json; charset=utf-8' );
if( req.body.amount ){
var payload = {
merchantPaymentId: generateId( 'dotnsf-paypay' ),
amount: { amount: req.body.amount, currency: "JPY" },
codeType: "ORDER_QR",
orderDescription: ( req.body.orderDescription ? req.body.orderDescription : 'orderDescription' ),
isAuthorization: false,
redirectUrl: "https://paypay.ne.jp/",
redirectType: "WEB_LINK",
userAgent: ( req.body.userAgent ? req.body.userAgent : 'My PayPay App/1.0' )
};
PAYPAY.QRCodeCreate( payload, function( response ){
//console.log( response );
if( response.STATUS && response.STATUS >= 200 && response.STATUS < 300 ){ //. 実際は 201
res.write( JSON.stringify( { status: response.STATUS, body: JSON.parse( response.BODY ) } ) );
res.end();
}else{
res.status( response.STATUS );
res.write( JSON.stringify( { status: response.STATUS, body: JSON.parse( response.BODY ) } ) );
res.end();
}
});
}else{
res.status( 400 );
res.write( JSON.stringify( { status: 400, error: 'no amount info found.' } ) );
res.end();
}
});
ここも PayPay SDK を使っているだけで、それほど複雑な内容ではないと思っています。そして改めて1つ前の「支払い」ボタンをクリックした時のハンドラの成功後の処理がこちらです:
:
:
success: function( result ){
console.log( result );
if( result && result.status && result.status == 201 && result.body && result.body.data ){
var merchantPaymentId = result.body.data.merchantPaymentId; //. 支払いID(キャンセル時に必要)
var codeId = result.body.data.codeId; //. QRコードID(QRコード削除時に必要)
var url = result.body.data.url; //. QRコードが表示されるページの URL
if( url ){
//. QRコードが表示されるページを別ウィンドウで開く
window.open( url, 'PayPayWindow' );
}
}
},
:
:
REST API の実行結果として返ってきたオブジェクト(result)を使い、result.body.data.url の値を取得します。この値が送信した条件で決済(より正確には決済して、自分が登録した店舗に決済額が入金される仕組みまで含めた処理を実行)するための QR コードが表示されるページの URL となっています。なので window.open() を使い、別ウィンドウで同ページを表示する、という処理を行っています。
別ウィンドウで表示されるページは上述しました。ここに表示される QR コードを PayPay アプリで読みとり、後は PayPay とそのアプリが面倒みてくれます。なのでサンプルアプリとしては何もしていません。
QR コード決済のエラー処理や例外対応については省略してしまっていますが、本質的にはたったこれだけのコードで自分のアプリケーションに日本円での PayPay 決済処理が実装できてしまう、という事実に驚いてしまいました。
【使ってみた感想】
なんといっても非常に簡単に実装できてしまうことに驚きでした。クレジットカード情報(の保管)を意識する必要もなく、日本円でのオンライン決済アプリのハードルがかなり下がったんじゃないかと感じました。これから決済アプリが流行る要因にもなりうると思っています。
このサンプリアプリケーションのソースコードを公開しているので、興味ある方は中を見ていただきたいです。実際にはキャンセル処理への対応ができるような REST API も実装済みではありますが、本サンプルアプリ内では使っていません。なので、本当にシンプルなコードだけでここまでできてしまい、かつアプリケーション側が意識すべきセキュリティ要件もかなり低く作れそうな印象を持っています。
【参考リンク】
・Node.js 用 PayPay SDK
・PayPay for Developers 公式ドキュメント
・ダイナミック QR コード解説
【応用編】
なお、このブログエントリの続きはこちら。実運用を意識した内容の応用編です:
http://dotnsf.blog.jp/archives/1078272938.html

コメント