Node.js サーバー上で簡単に CRUD API が作れてしまう StrongLoop 。ローカル環境に導入した StrongLoop 上で作った API を、IBM Bluemix 環境にデプロイする場合の手順を紹介します。まあイメージとしてはローカル環境で開発・テストして、本番環境をスケールも簡単な Bluemix 上で運用する、といった場合の手順になります。
まずはローカル環境上に StrongLoop を導入して、CRUD API を作っておく必要があります。その API を Bluemix 上にデプロイする、という内容です。(CentOS を使った場合ですが)この辺りの手順は以前のエントリで紹介しているので、こちらを参照ください:
CentOS に StrongLoop をインストールする
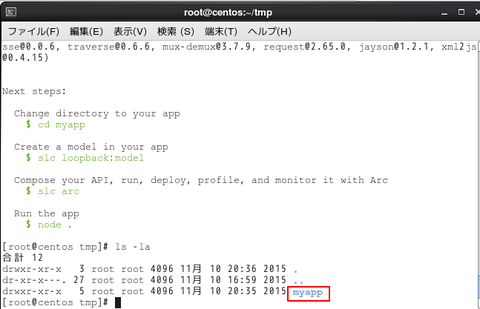
上記手順で作成した環境に SSH 等のターミナルでログインし、作成した myapp プロジェクトのディレクトリに移動している状態まで準備できているものとします。この時点でカレントディレクトリの内容は以下のようになっているものとします:

ローカル環境上に作成した StrongLoop プロジェクトを Bluemix の Node.js ランタイムで運用する場合、プロジェクトで生成されたファイルのうち、1つだけ手動で変更する必要があります。Bluemix のランタイムとして、起動時にこのディレクトリで Node.js を起動させる必要があるため、プロジェクト直下に作成されている package.json ファイルをテキストファイルで開き、以下の青字の1行を書き加えて保存します:
これでこのプロジェクトを Bluemix 上の Node.js ランタイムにプッシュできるようになりました。早速 Node.js ランタイムを Bluemix 上に1つ作成します。この図の例では "dotnsf-strongloop" という名称で、米国南部データセンター上に作成しています:

cf コマンドを使ってこのランタイム上にローカル環境の strongloop プロジェクトをプッシュします。cf コマンドラインツールをまだ導入していない場合は、こちらから環境にあった cf ツールを選択してインストールしておいてください:
https://github.com/cloudfoundry/cli/releases
改めてローカル環境上から以下のコマンドでカレントディレクトリ(myapp の中)のファイルを、上記で作成したランタイム(上記例であれば dotnsf-strongloop)にプッシュします:
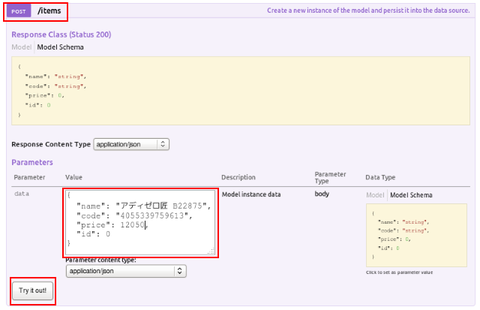
プッシュが成功したら、http://(ランタイムサーバー名)/explorer にブラウザでアクセスしてみましょう:

ローカル環境で動いていた StrongLoop の API Explorer が Bluemix 上でも動きました。もちろんローカル環境で動いていたとおりに動くし、作っていた API は Explorer 以外の環境でも(普通に)使えるので、これで作成した API が一般に公開できたことになります。
前回も記述しましたが、StrongLoop を使うとデータベースのモデル(テーブル)定義をするだけで、そのモデルの CRUD(作成/読み/更新/削除) の API を自動的に作成してくれ、加えて確認かつリファレンスとなる Explorer 機能が自動付与されます。肝となる API が簡単に作れるので、この API を API Management で管理監視できるようにすれば、業務向けの API 群の統合なども可能になる、ということになりますね。
まずはローカル環境上に StrongLoop を導入して、CRUD API を作っておく必要があります。その API を Bluemix 上にデプロイする、という内容です。(CentOS を使った場合ですが)この辺りの手順は以前のエントリで紹介しているので、こちらを参照ください:
CentOS に StrongLoop をインストールする
上記手順で作成した環境に SSH 等のターミナルでログインし、作成した myapp プロジェクトのディレクトリに移動している状態まで準備できているものとします。この時点でカレントディレクトリの内容は以下のようになっているものとします:

ローカル環境上に作成した StrongLoop プロジェクトを Bluemix の Node.js ランタイムで運用する場合、プロジェクトで生成されたファイルのうち、1つだけ手動で変更する必要があります。Bluemix のランタイムとして、起動時にこのディレクトリで Node.js を起動させる必要があるため、プロジェクト直下に作成されている package.json ファイルをテキストファイルで開き、以下の青字の1行を書き加えて保存します:
{
"name": "myapp",
"version": "1.0.0",
"main": "server/server.js",
"scripts": {
"start": "node .",
"pretest": "jshint ."
},
"dependencies": {
"compression": "^1.0.3",
:
:
これでこのプロジェクトを Bluemix 上の Node.js ランタイムにプッシュできるようになりました。早速 Node.js ランタイムを Bluemix 上に1つ作成します。この図の例では "dotnsf-strongloop" という名称で、米国南部データセンター上に作成しています:

cf コマンドを使ってこのランタイム上にローカル環境の strongloop プロジェクトをプッシュします。cf コマンドラインツールをまだ導入していない場合は、こちらから環境にあった cf ツールを選択してインストールしておいてください:
https://github.com/cloudfoundry/cli/releases
改めてローカル環境上から以下のコマンドでカレントディレクトリ(myapp の中)のファイルを、上記で作成したランタイム(上記例であれば dotnsf-strongloop)にプッシュします:
# cf login -a https://api.ng.bluemix.net/ (米国データセンターの場合) (ユーザー名を指定) (パスワードを指定) # cf push dotnsf-strongloop (上記作業で作成したBluemix上のアプリケーション名を指定)
プッシュが成功したら、http://(ランタイムサーバー名)/explorer にブラウザでアクセスしてみましょう:

ローカル環境で動いていた StrongLoop の API Explorer が Bluemix 上でも動きました。もちろんローカル環境で動いていたとおりに動くし、作っていた API は Explorer 以外の環境でも(普通に)使えるので、これで作成した API が一般に公開できたことになります。
前回も記述しましたが、StrongLoop を使うとデータベースのモデル(テーブル)定義をするだけで、そのモデルの CRUD(作成/読み/更新/削除) の API を自動的に作成してくれ、加えて確認かつリファレンスとなる Explorer 機能が自動付与されます。肝となる API が簡単に作れるので、この API を API Management で管理監視できるようにすれば、業務向けの API 群の統合なども可能になる、ということになりますね。